
Project Type
Core Contributions
Project Length
The Brisbane 2032 Olympic Organising Committee has commissioned a speculative concept to enhance the remote viewer experience for the upcoming Summer Olympics. Anticipating a global broadcast audience of over 4 billion people, the Committee’s Digital Innovations team aims to create a digital platform that not only streams live events but fosters a sense of engagement and connection for viewers around the world. This project focuses on leveraging digital solutions to bridge the distance and deliver an immersive, inclusive experience that brings the excitement of the Games directly to viewers’ mobile devices.
Interface Design
Mobile App
SphereCast
3 Months
Aug. 2023 - Nov. 2023
Background Research
User Research
User Personas
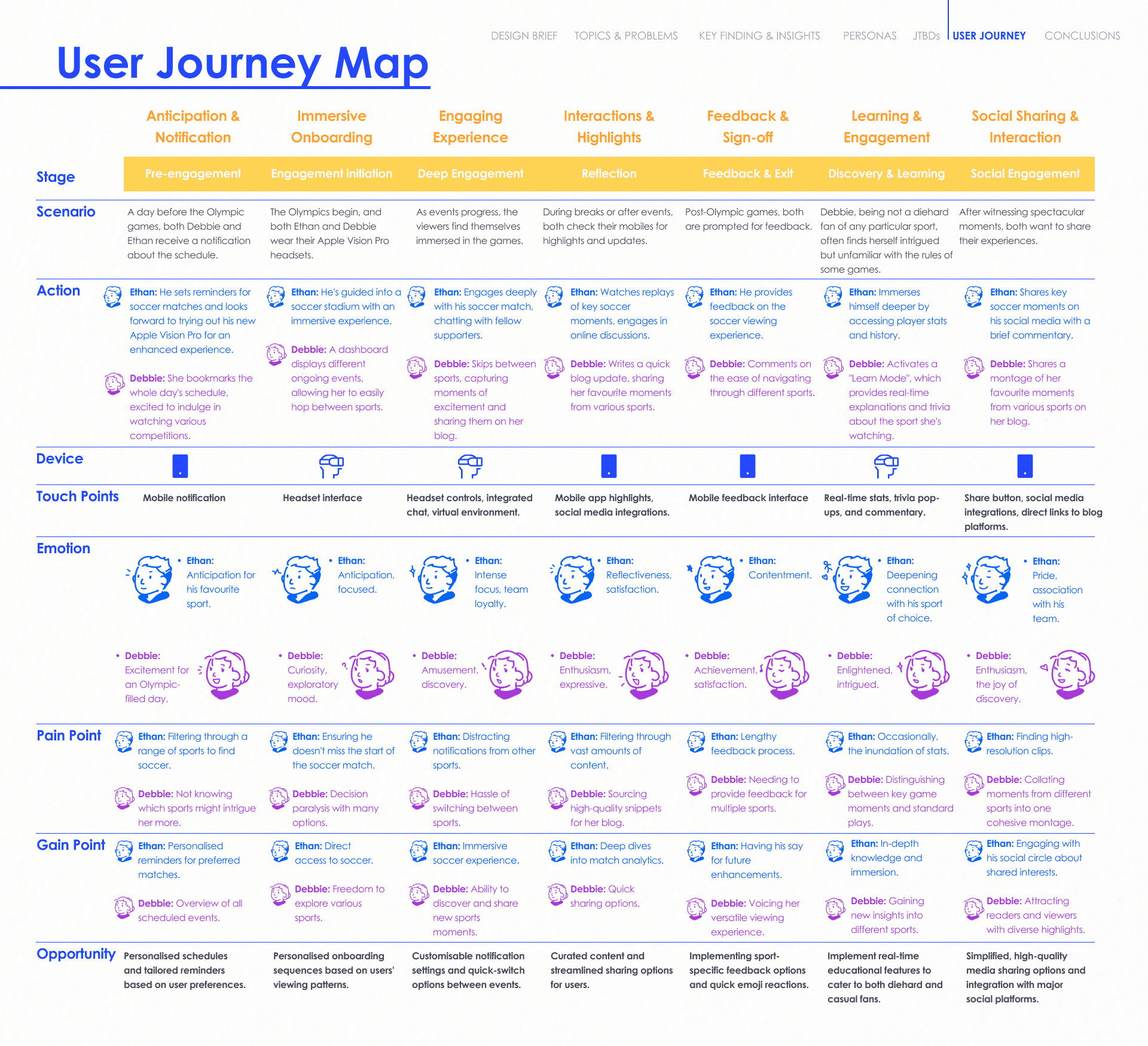
User Journey Maps
Wireframes & Wireflows
High-fidelity Prototypes
The primary goal of this project is to design a mobile app interface that transforms remote viewing into an interactive experience. Through extensive user research, the project aims to identify specific target user groups, analyze their unique needs and preferences. The challenge is to design features that cater to diverse global audiences, offer tools for interaction, personalization and engagement that go beyond traditional streaming.
The future of online remote viewing is not just about broadcasting but about building connections, understanding preferences and creating an unforgettable experience. The product would focus on Enhancing Interactivity and Inclusive Coverage, helping both diehard sports fans and universal viewers to gain a better livestreaming experience, with easiest access through mobile devices.
Project Goals
Project Deliverables


“Your Personal Olympic Stadium”
Design Outcome: Key Features
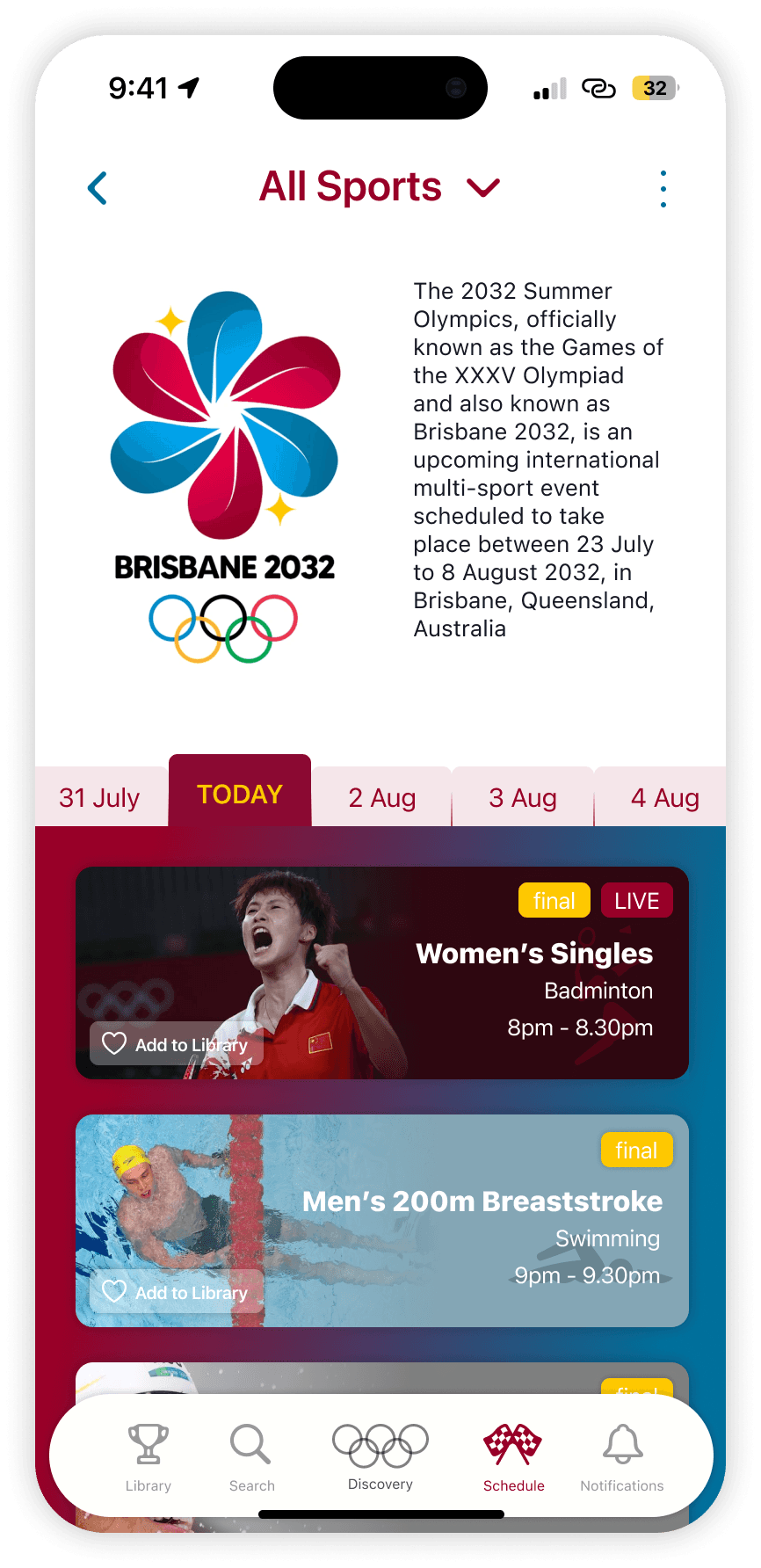
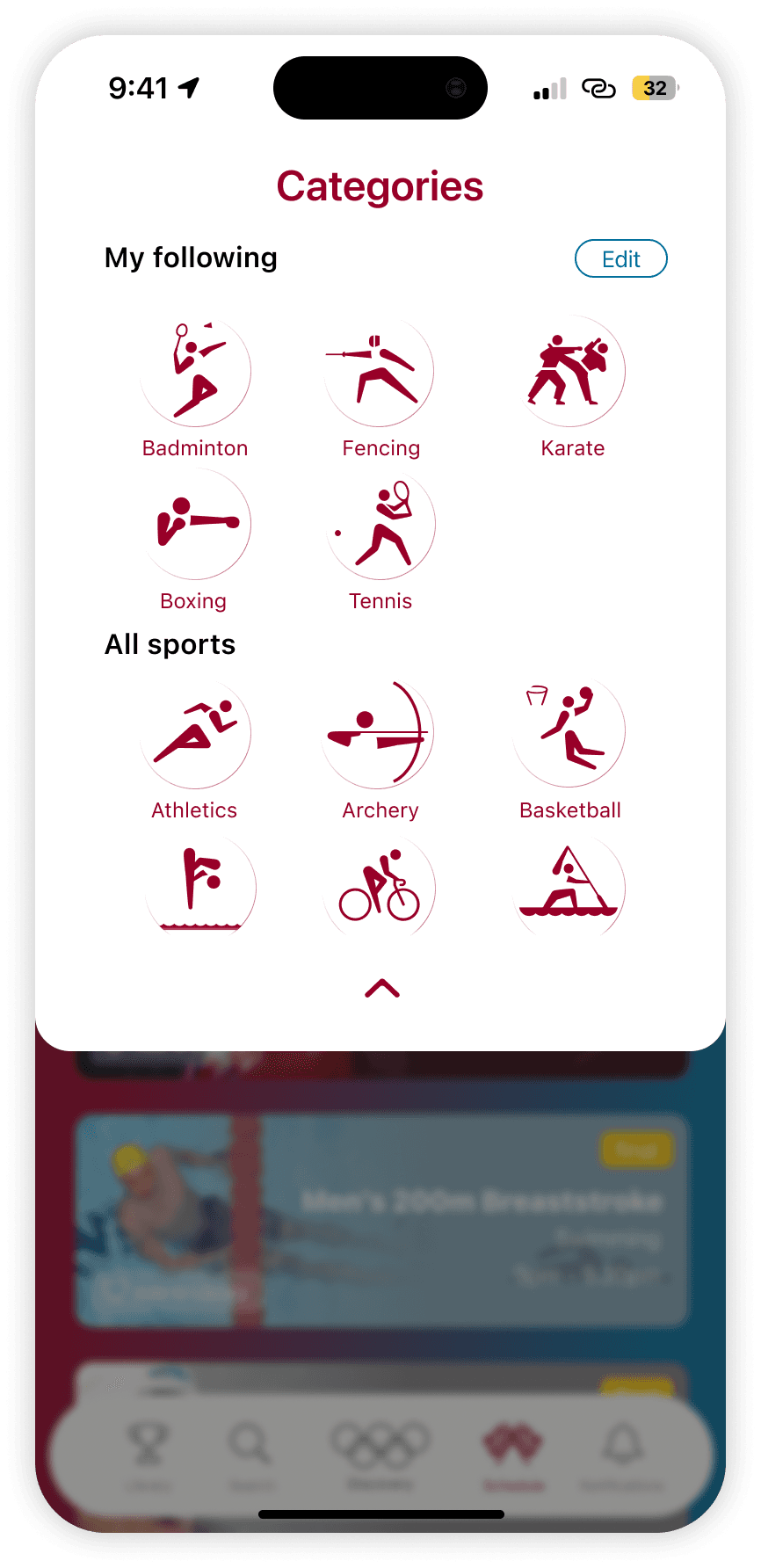
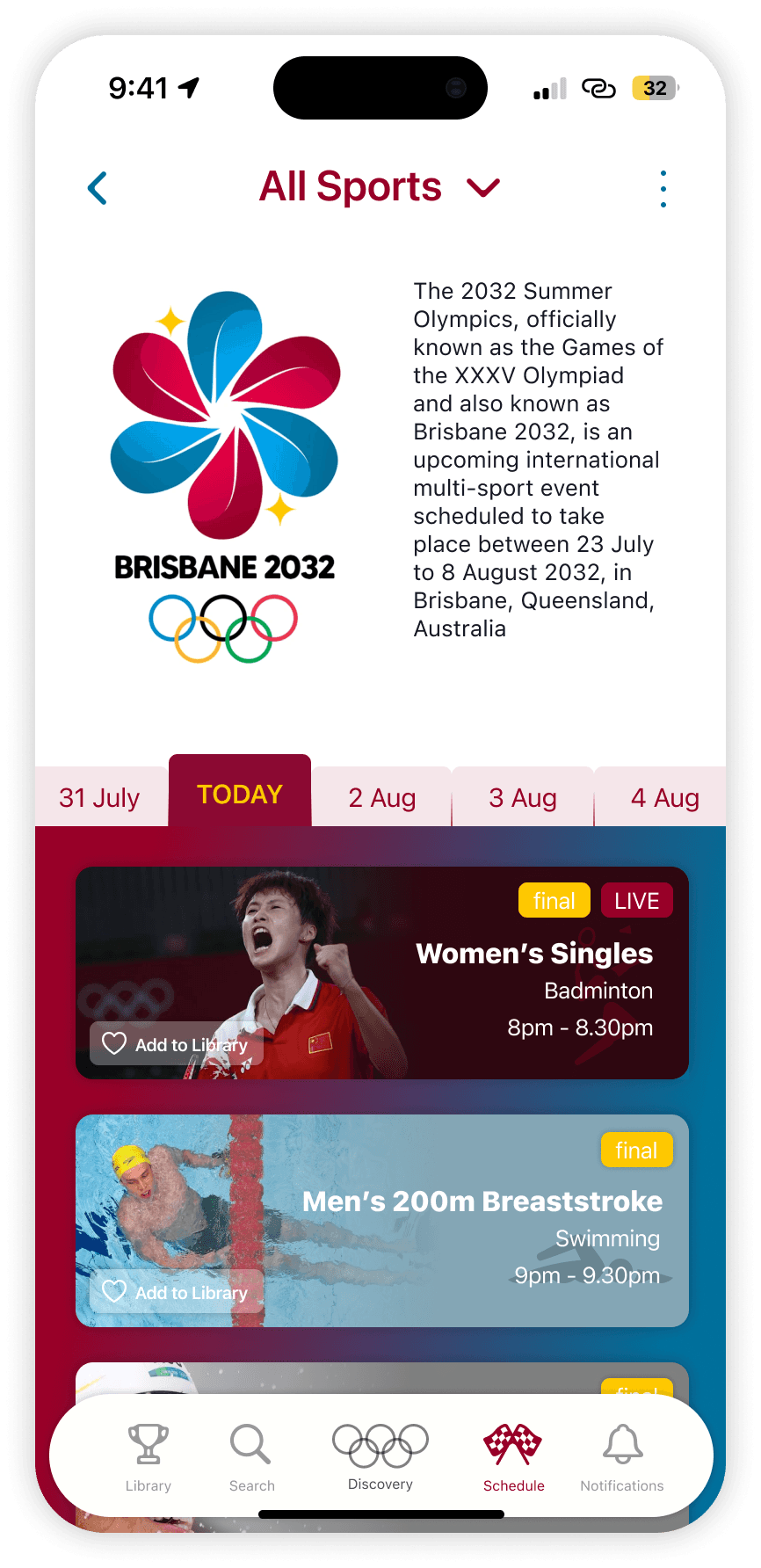
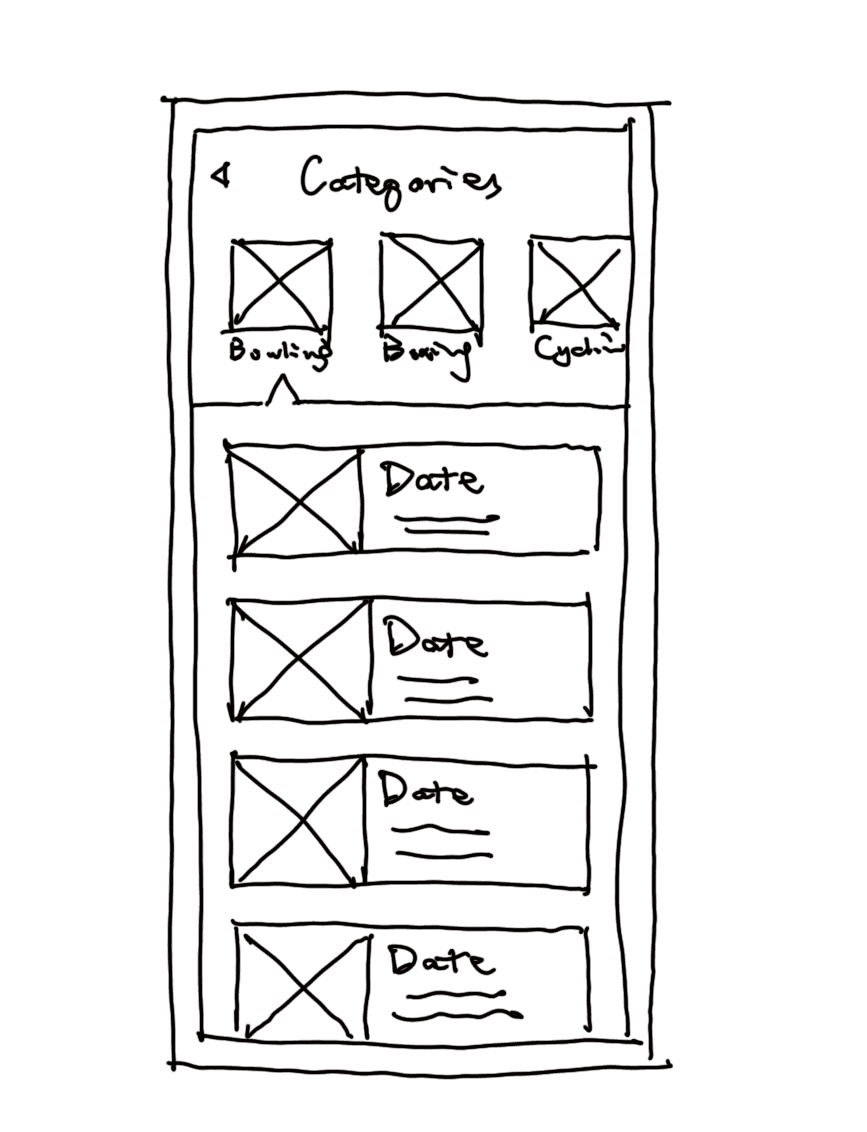
Schedule & Categories
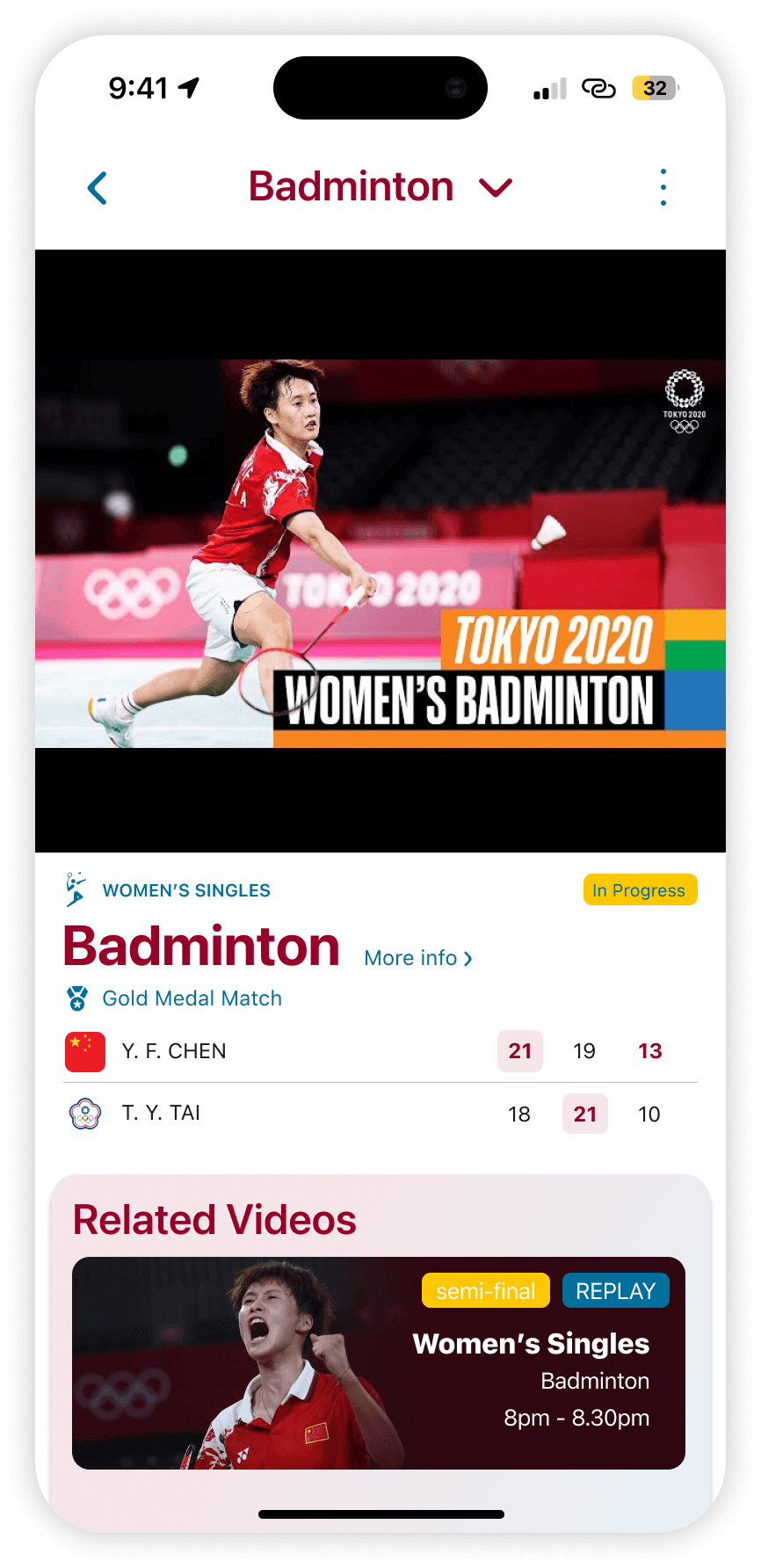
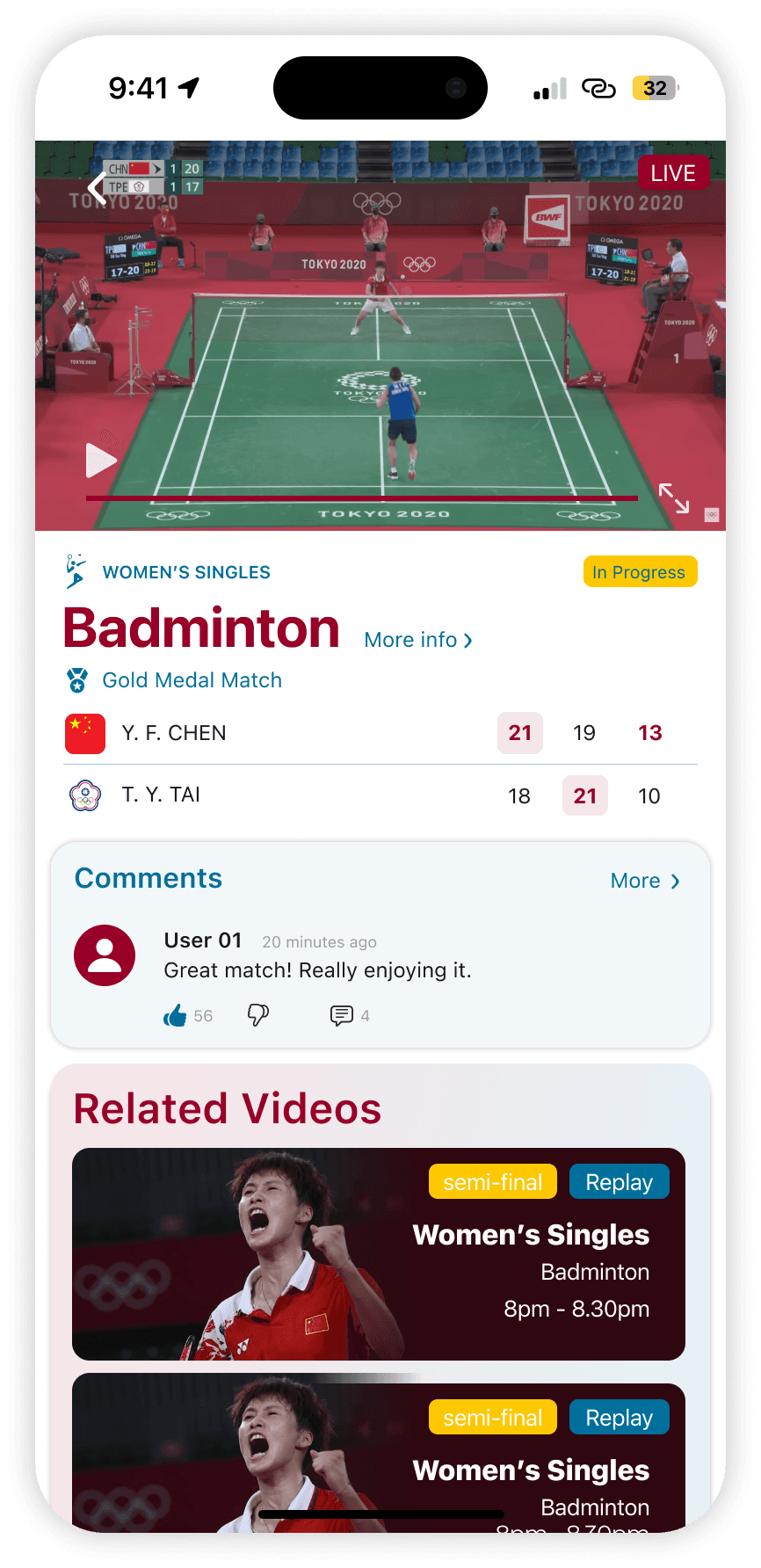
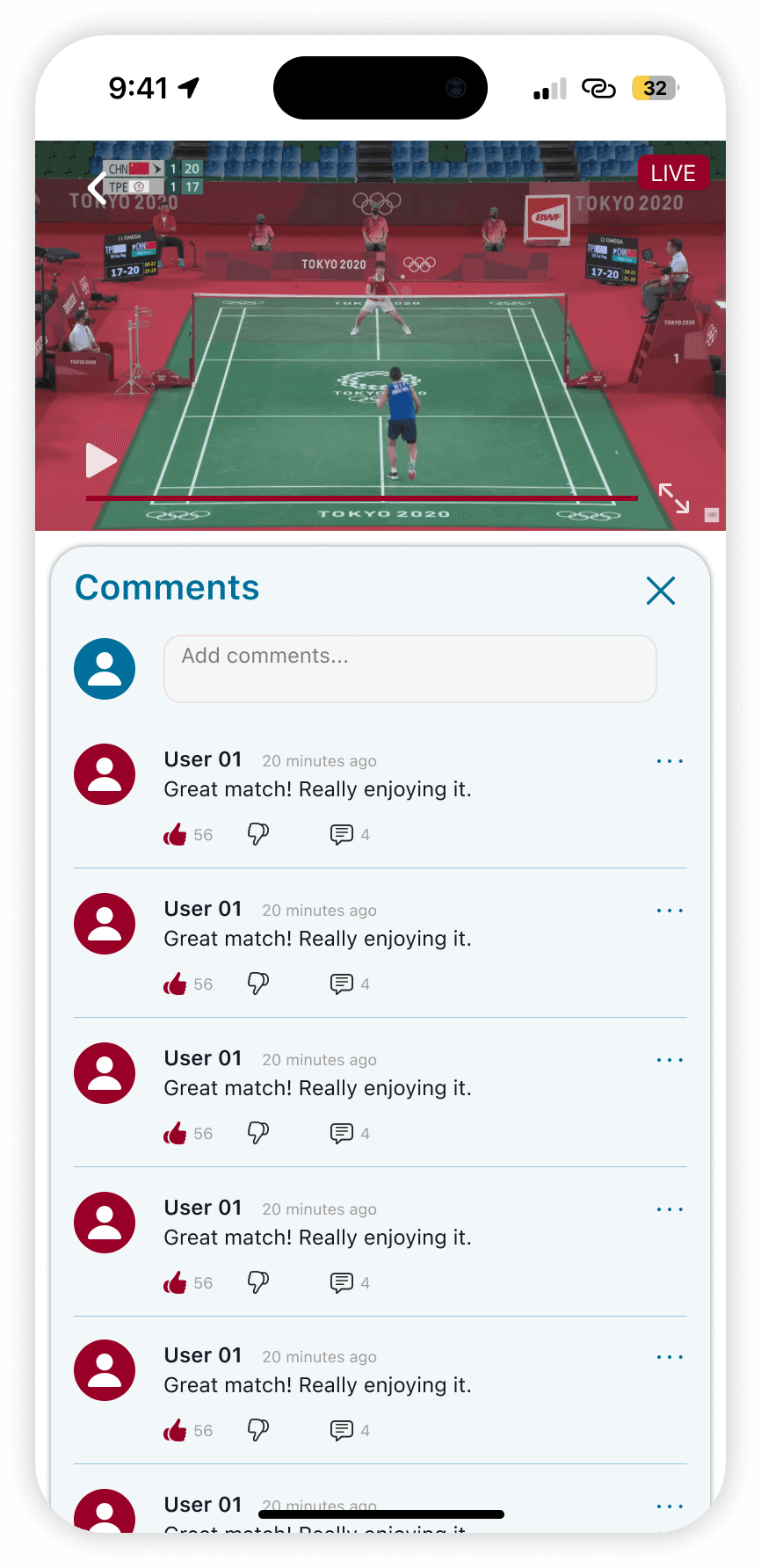
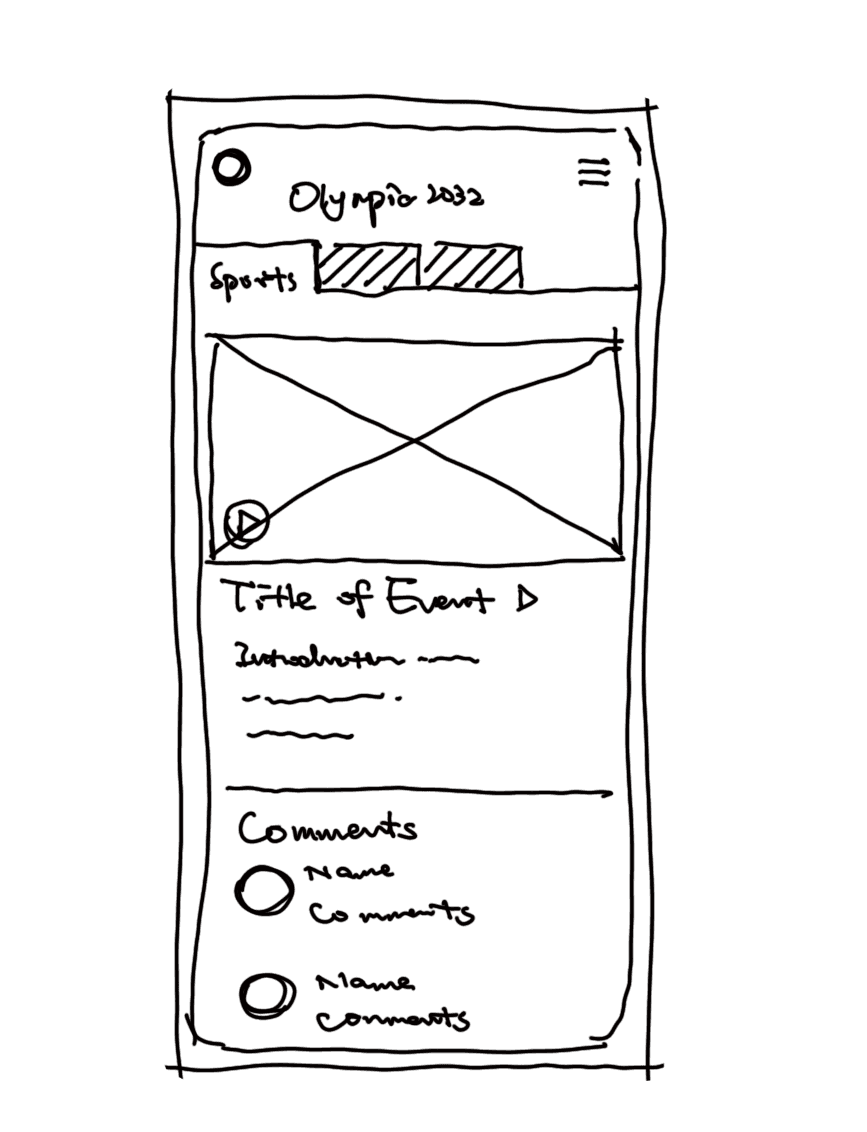
Information Page & Comments
Educational Features
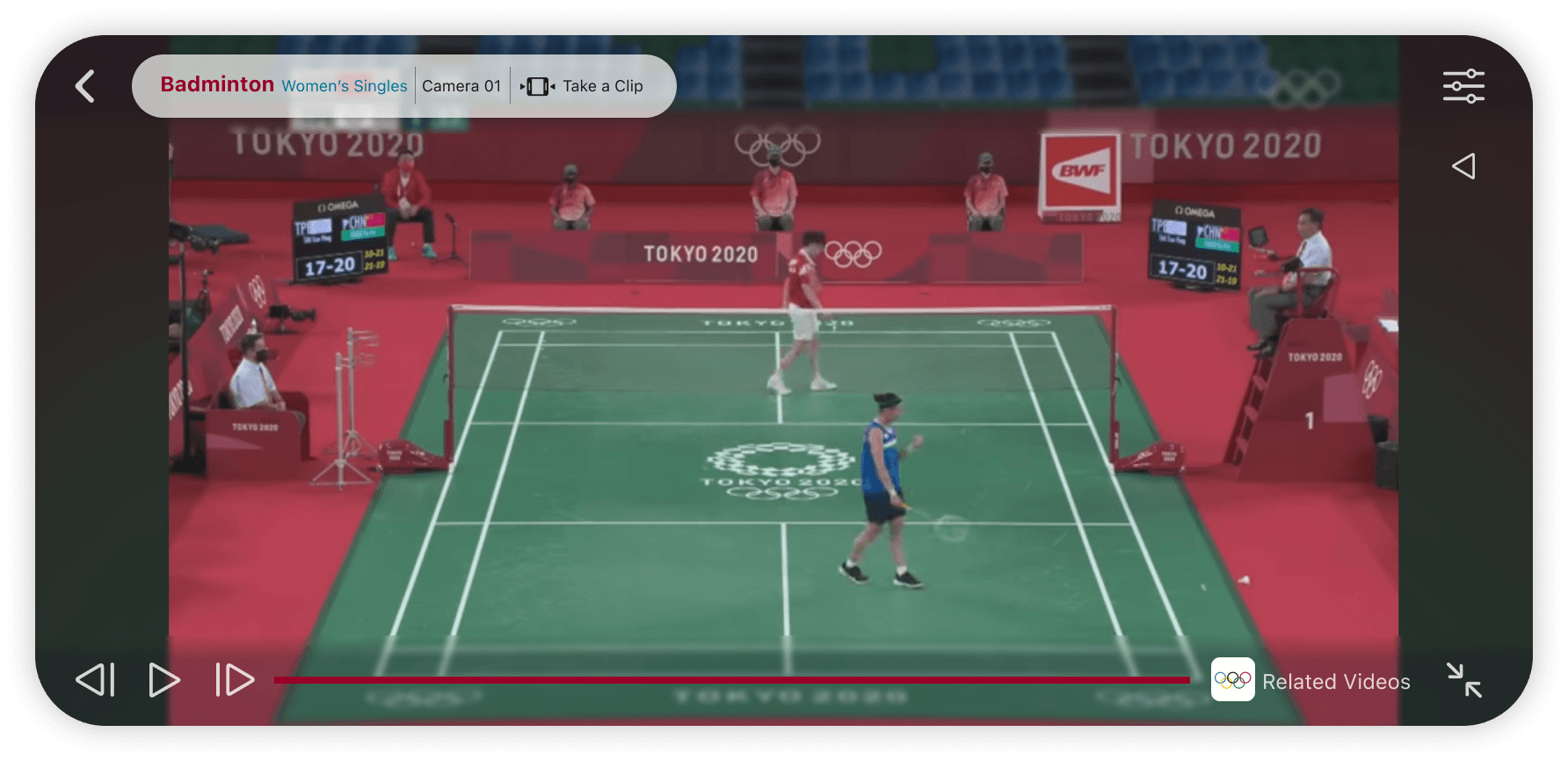
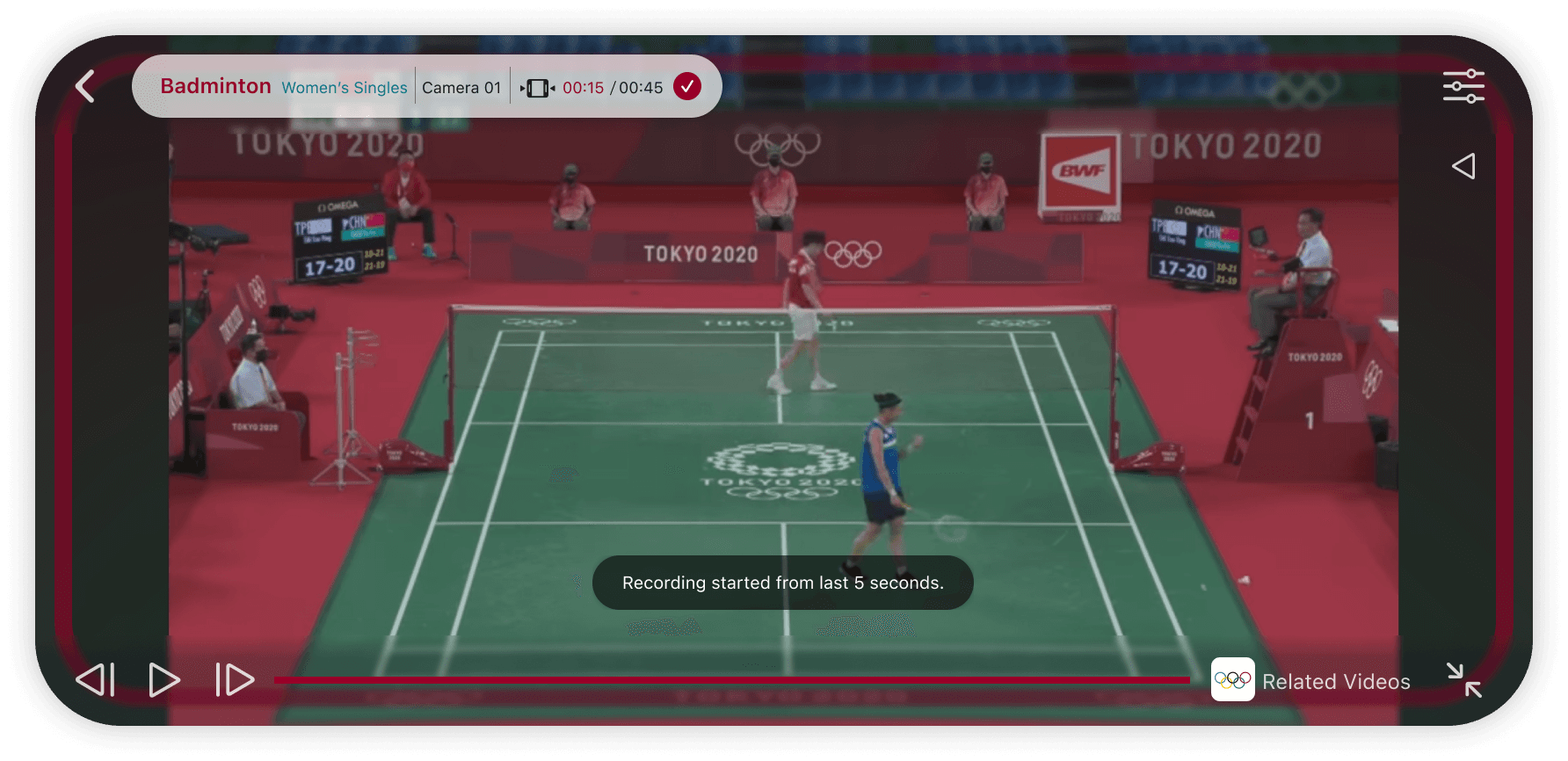
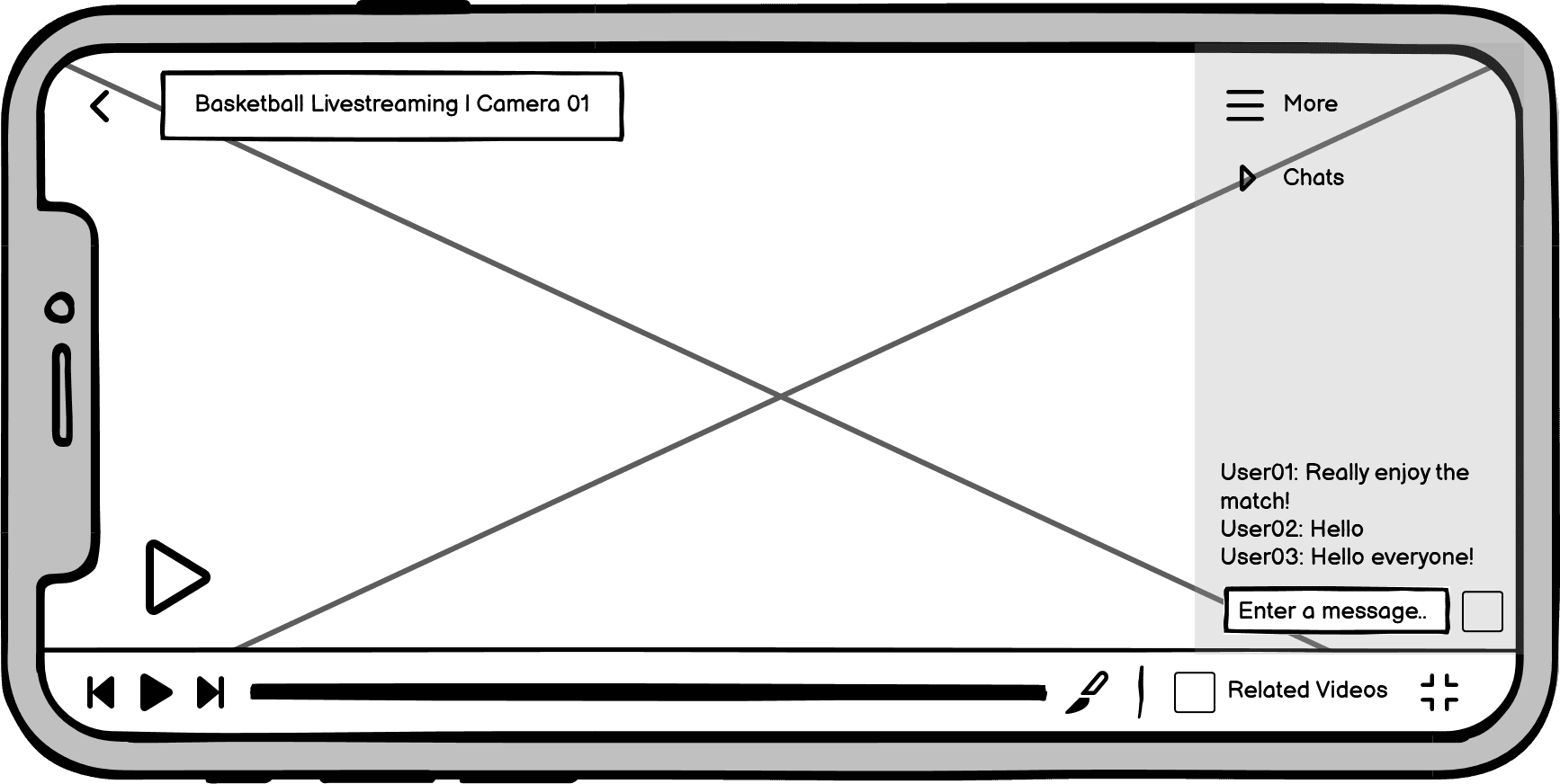
Live Chat & Clipping
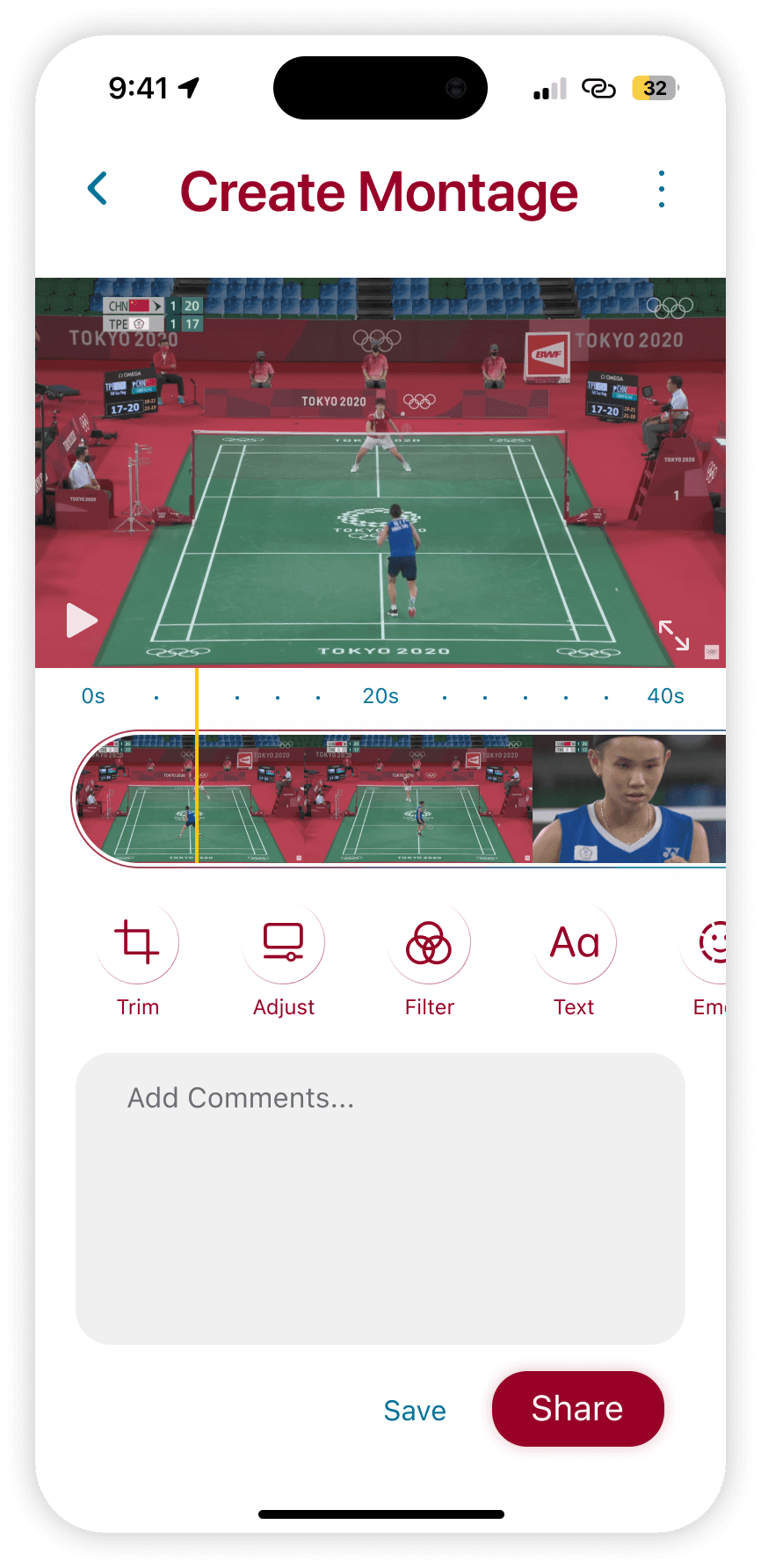
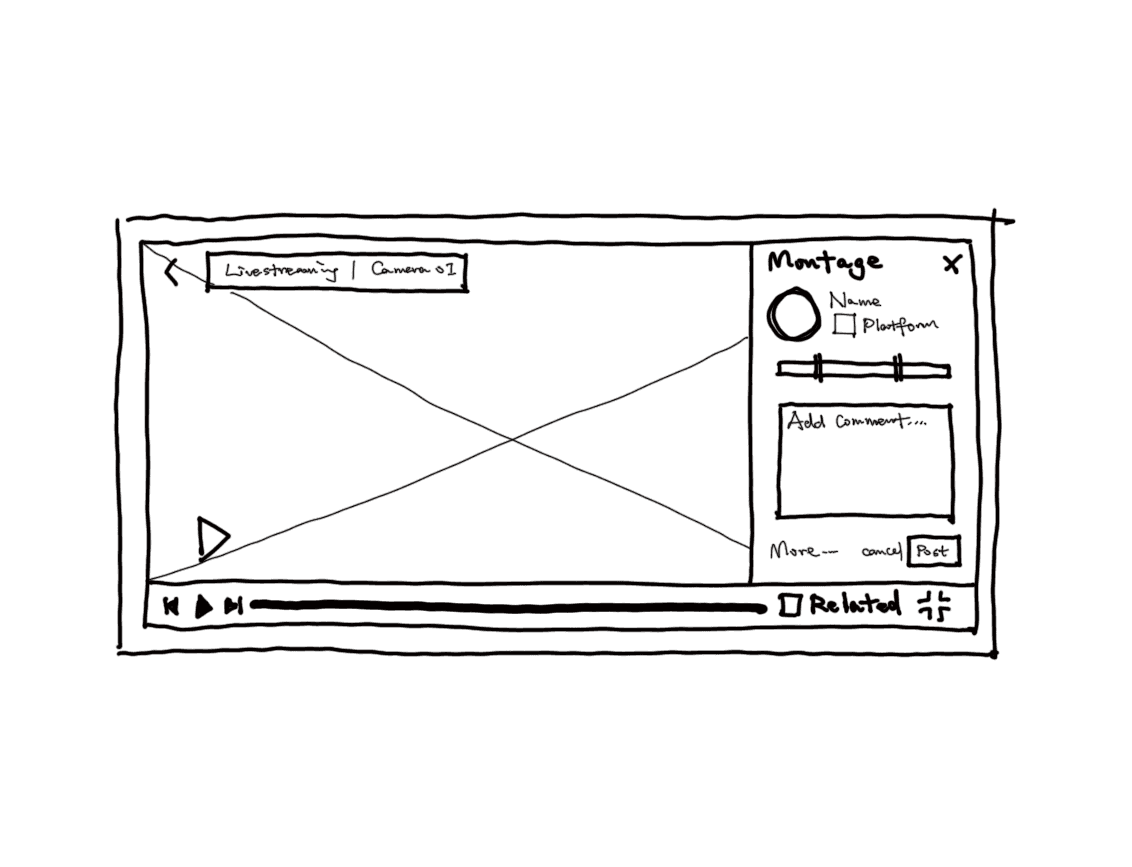
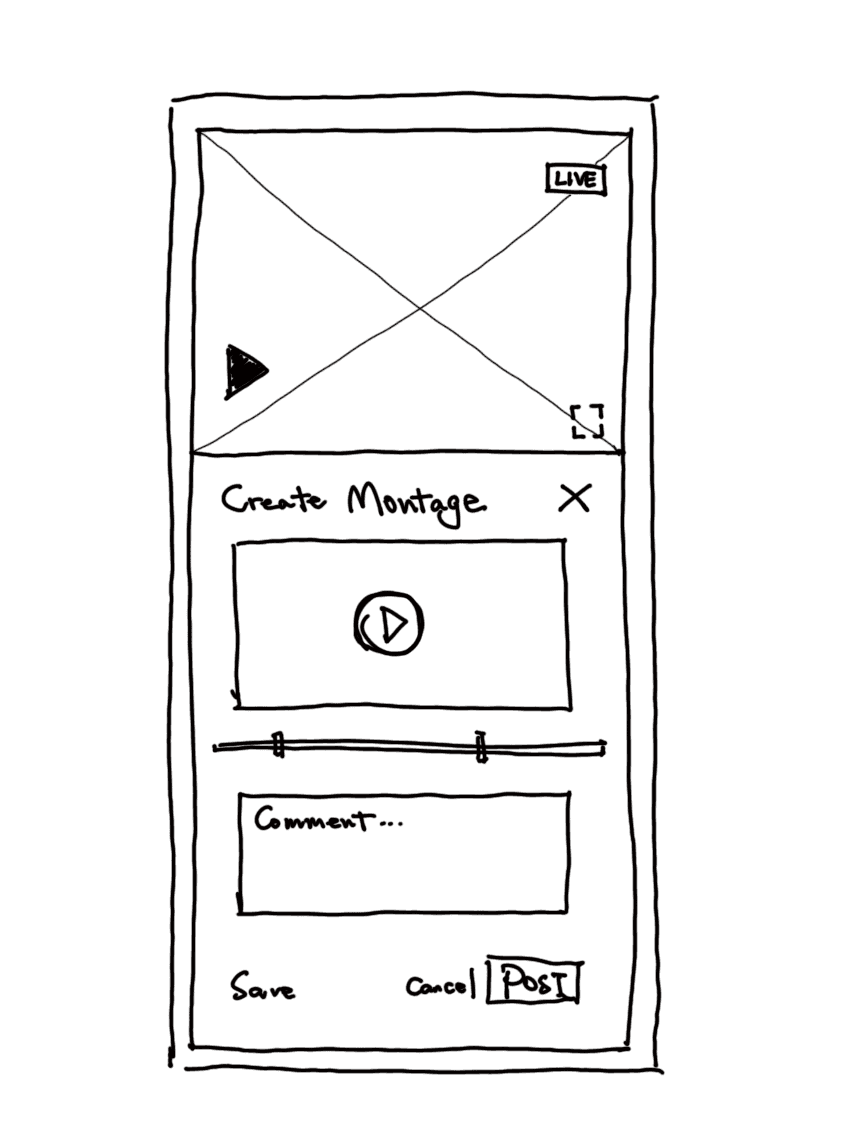
Montage Editor



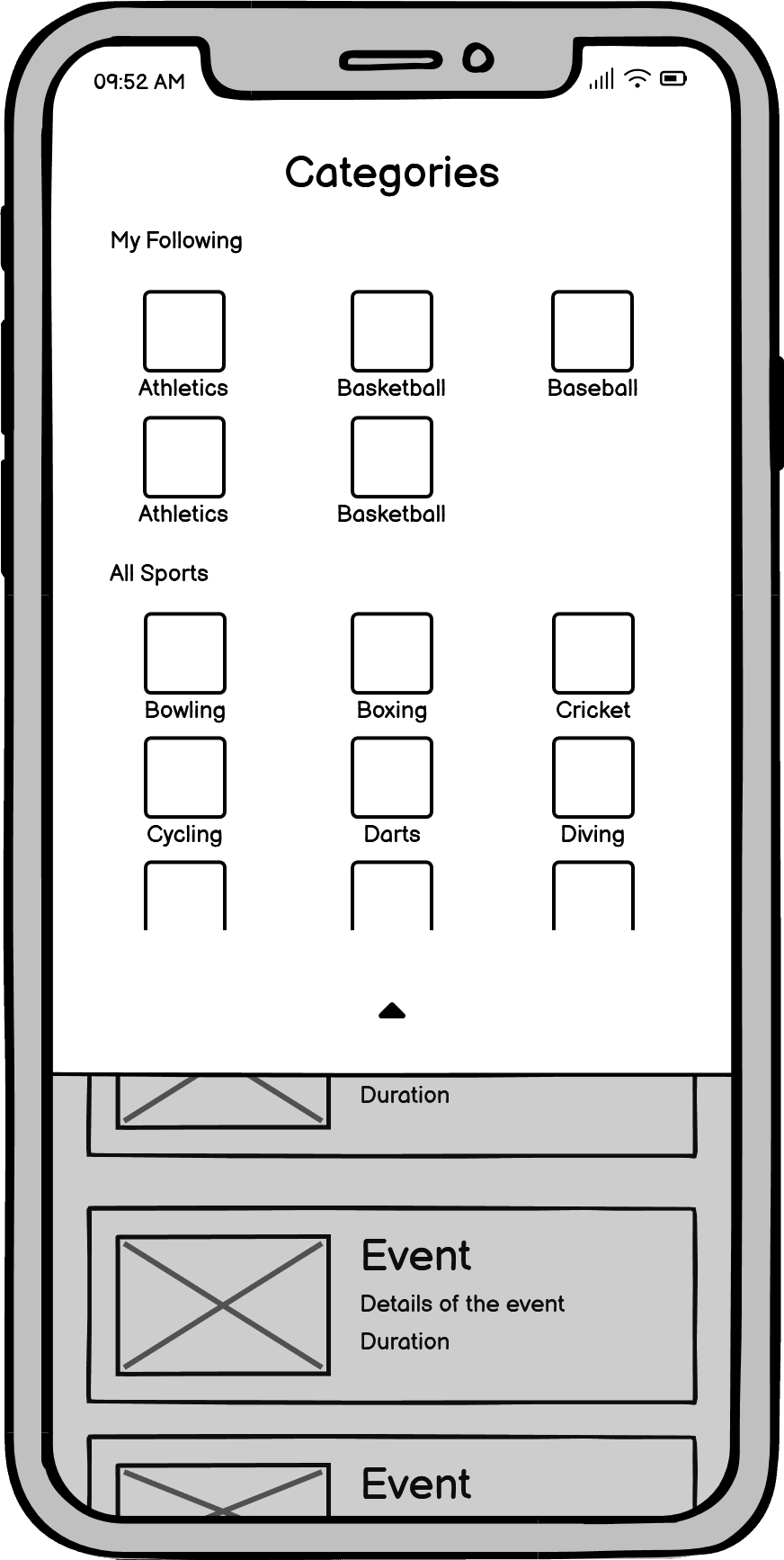
Personalized Sports Categories
Customizable schedule based on individual interests.
Users’ following events will be displayed in priority.
Time-based Events Display
Overview of all events in timeline.
Opportunity to dive deeper into specific sports types.
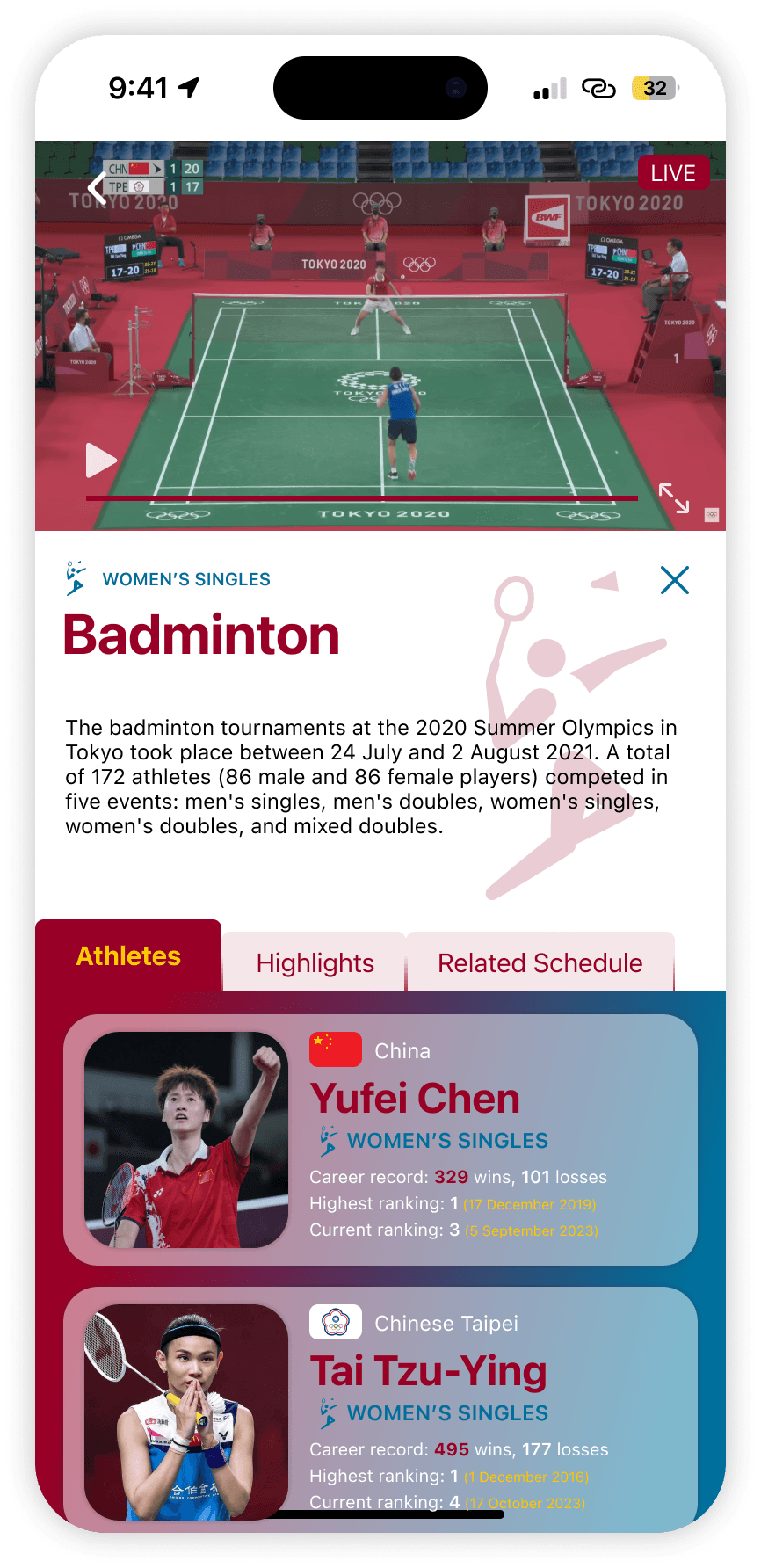
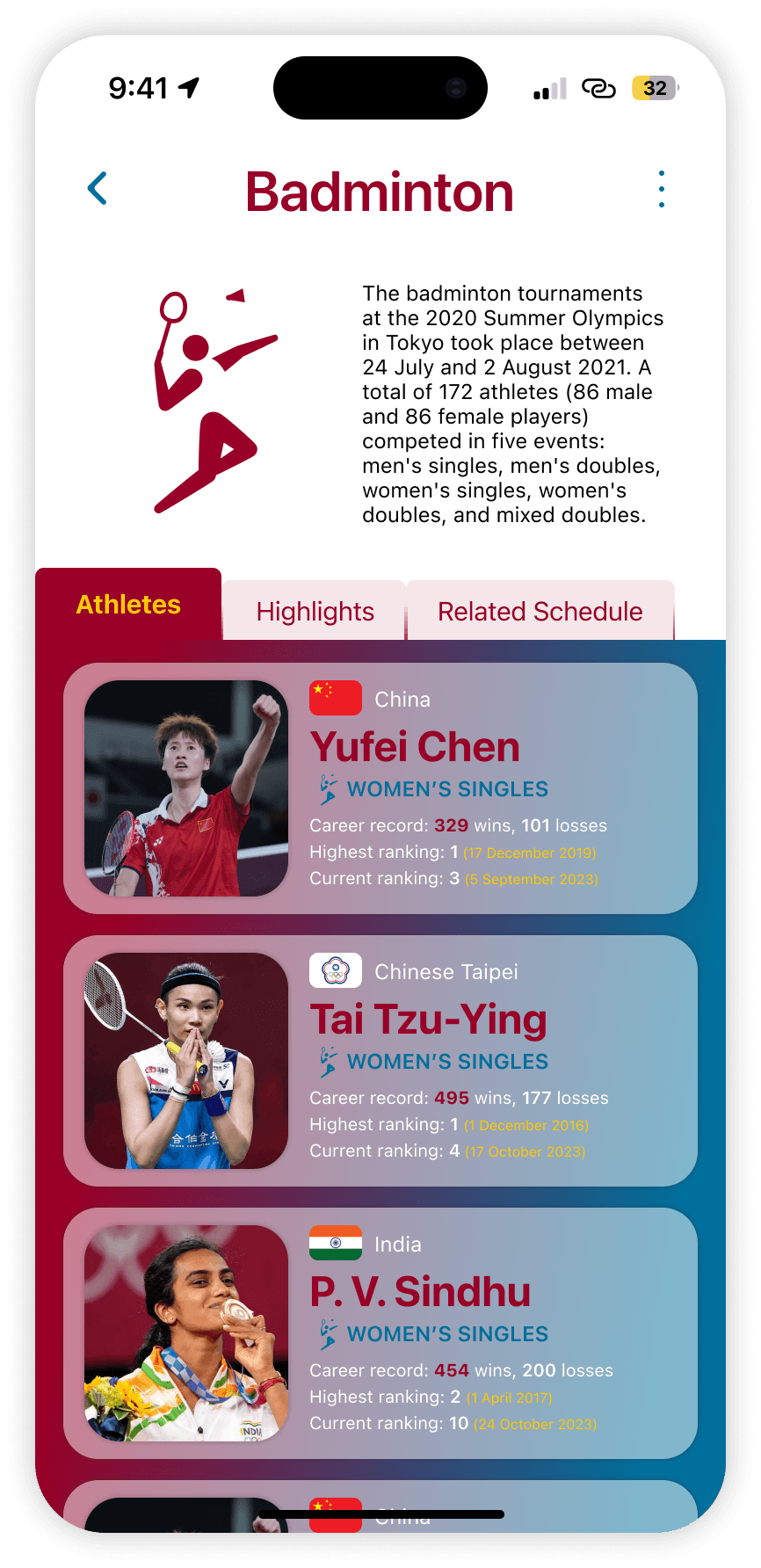
Information Page
Quick switch option on top, allows skip between different sports
Brief statistics of ongoing sports events
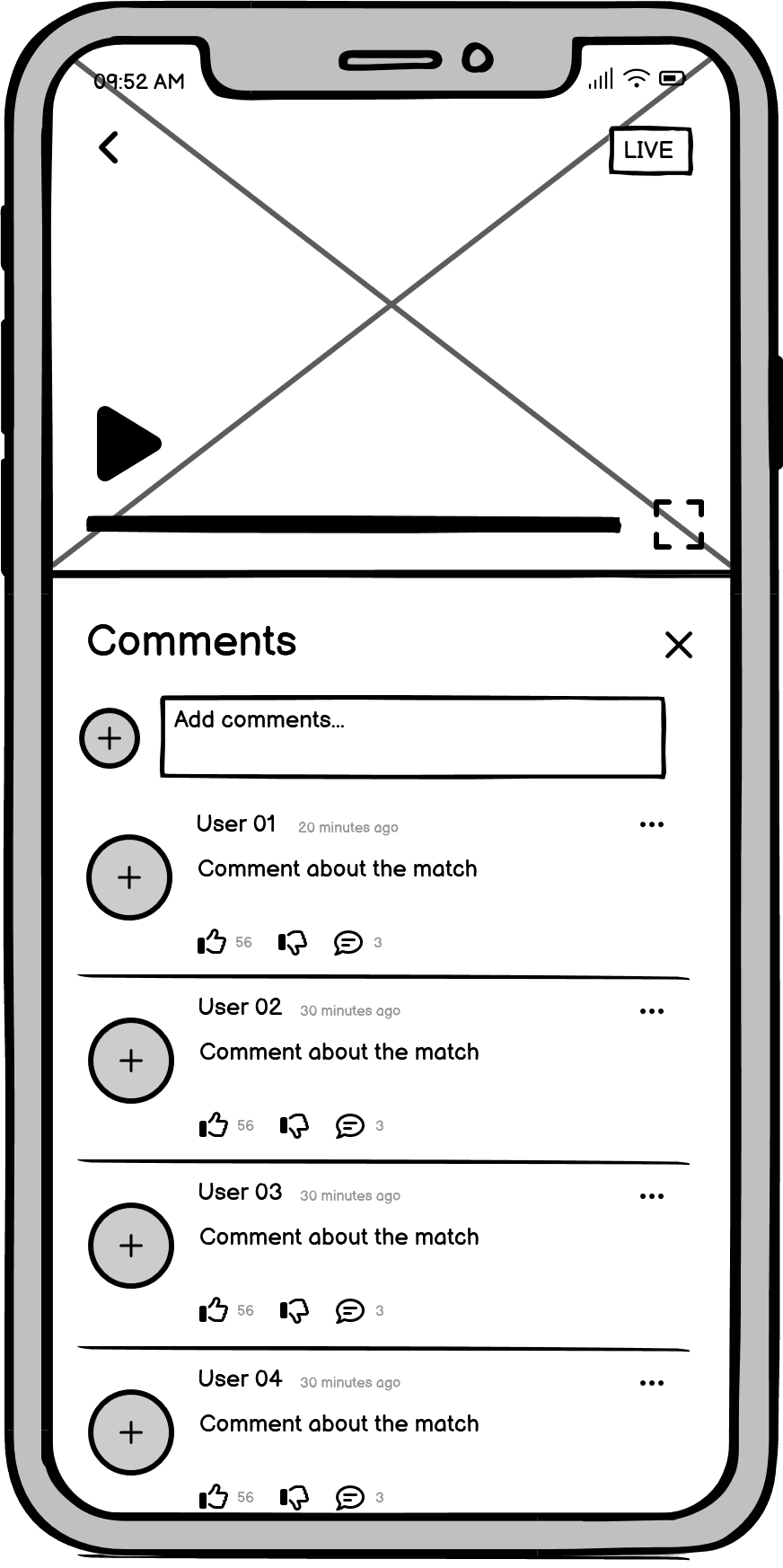
In-app Half Screen Comments
Designed to allow interactions with less distraction to livestream.
Allow sports-specific communication for both live and replay.
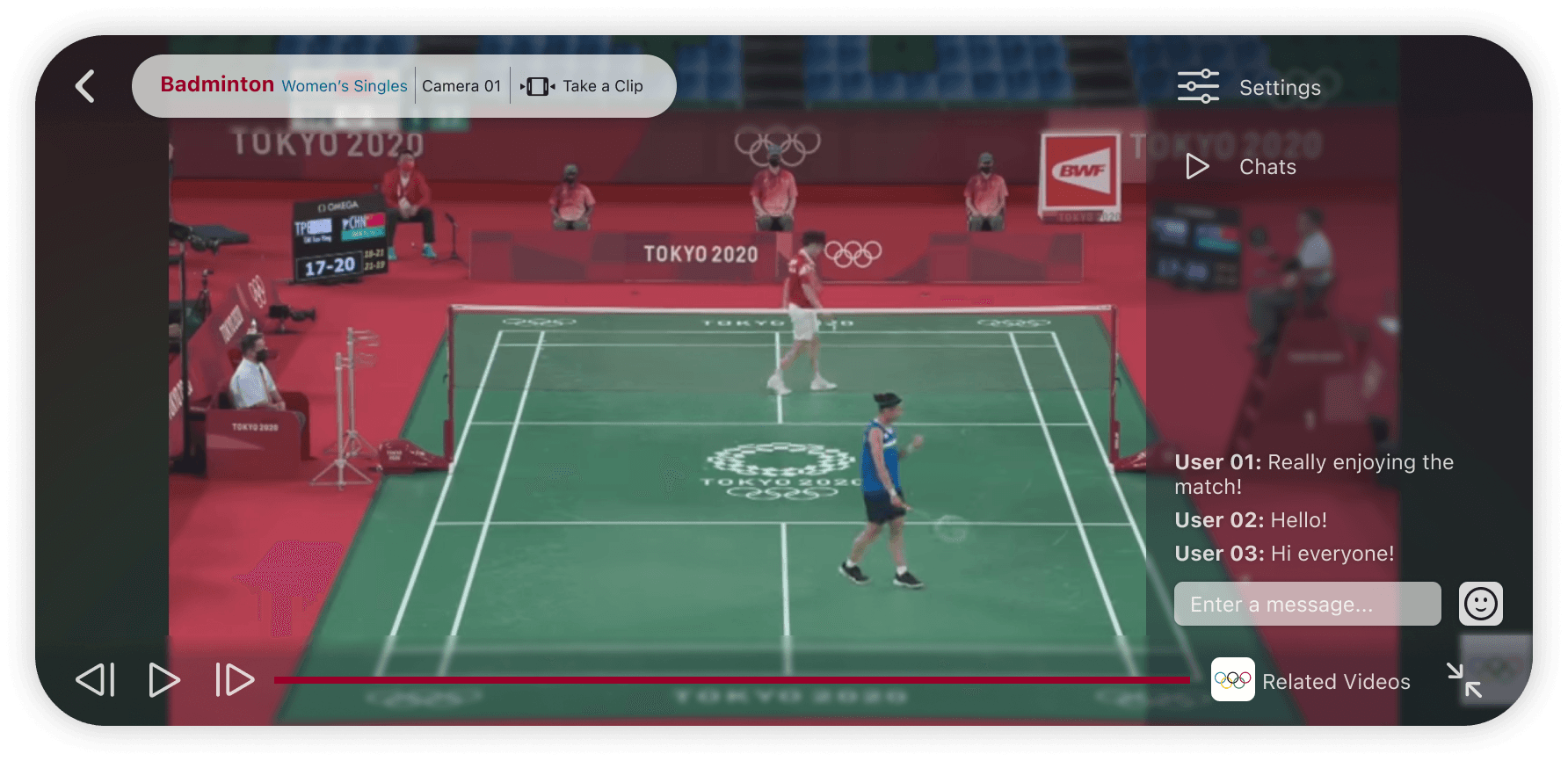
In Game Live Chat
Share emotions with other audience.
Connections between fellow enthusiasts, foster an engaging viewing experience.
Full and Half Screen Display of Sports Knowledge
Explore comprehensive details about specific sports, get familiar with athletes and discover highlights.
Allows quick browse while watching the livestream.
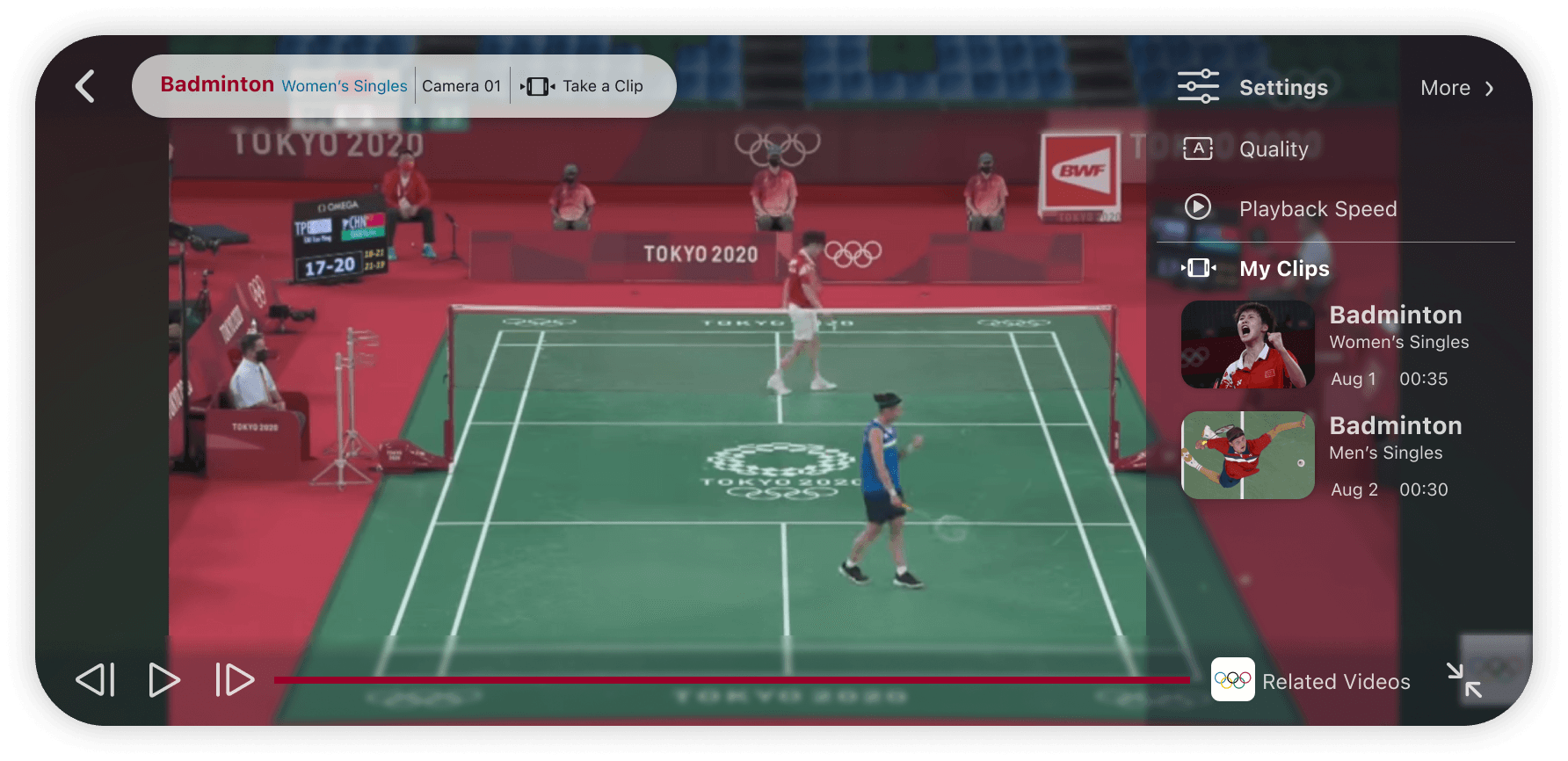
Montage Editing and Sharing Function
Sharing unique perspective with users’ friends and followers on social media.
Further enhances user engagement in post game reflection.
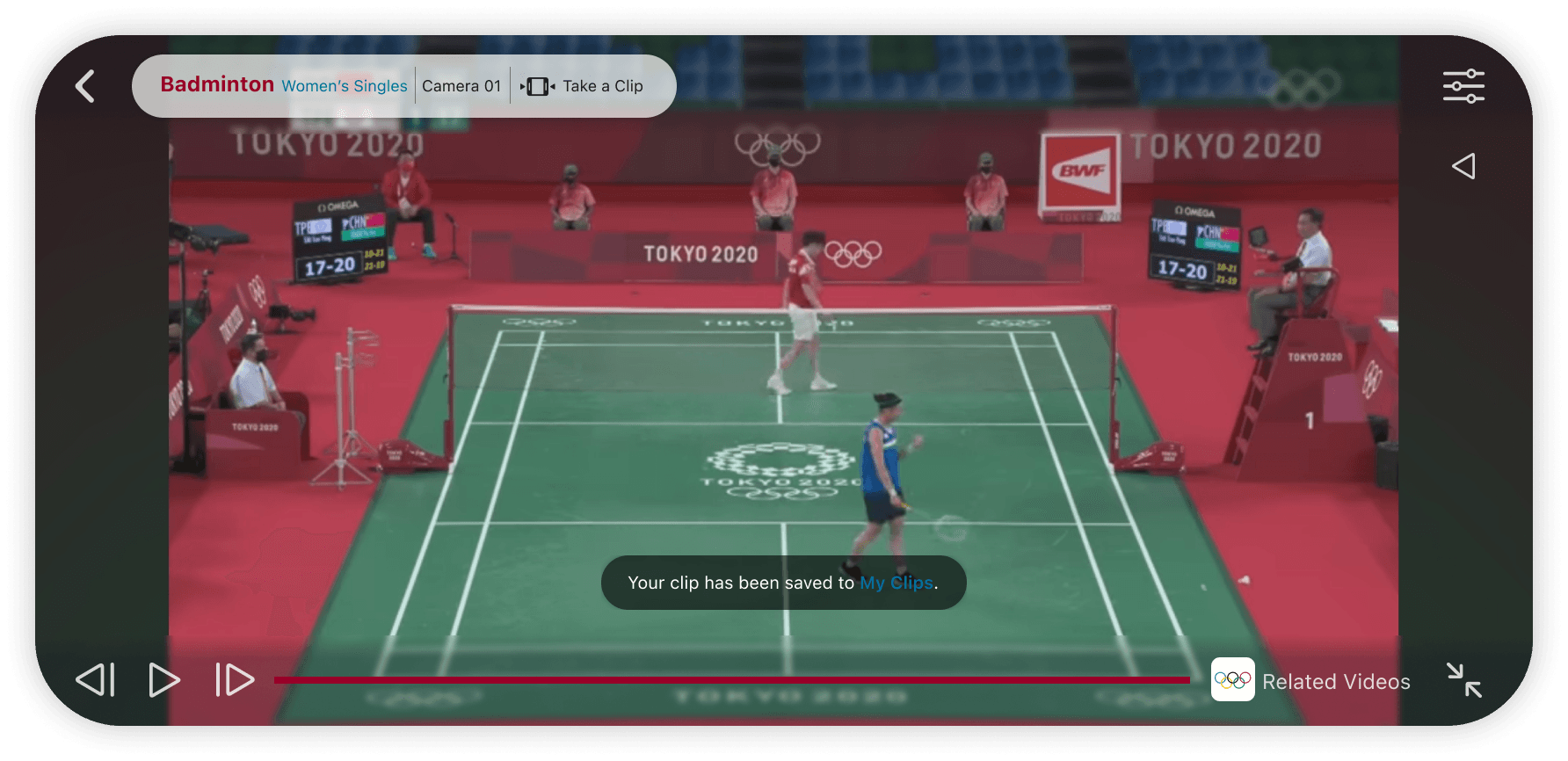
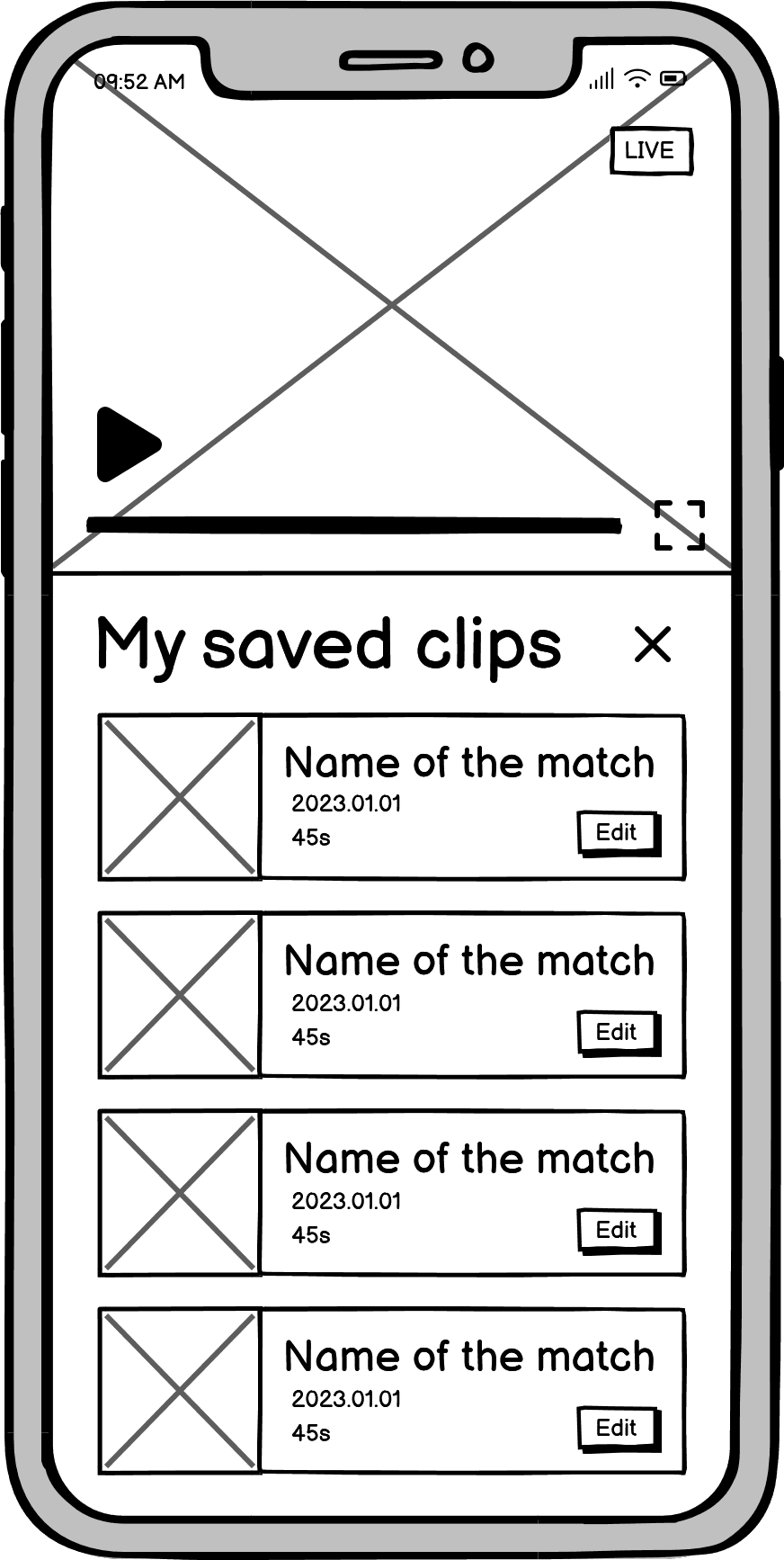
Clipping Function for Editing Montage
Record the clip from past 5 seconds.
Quick save the recorded clips for editing montage.











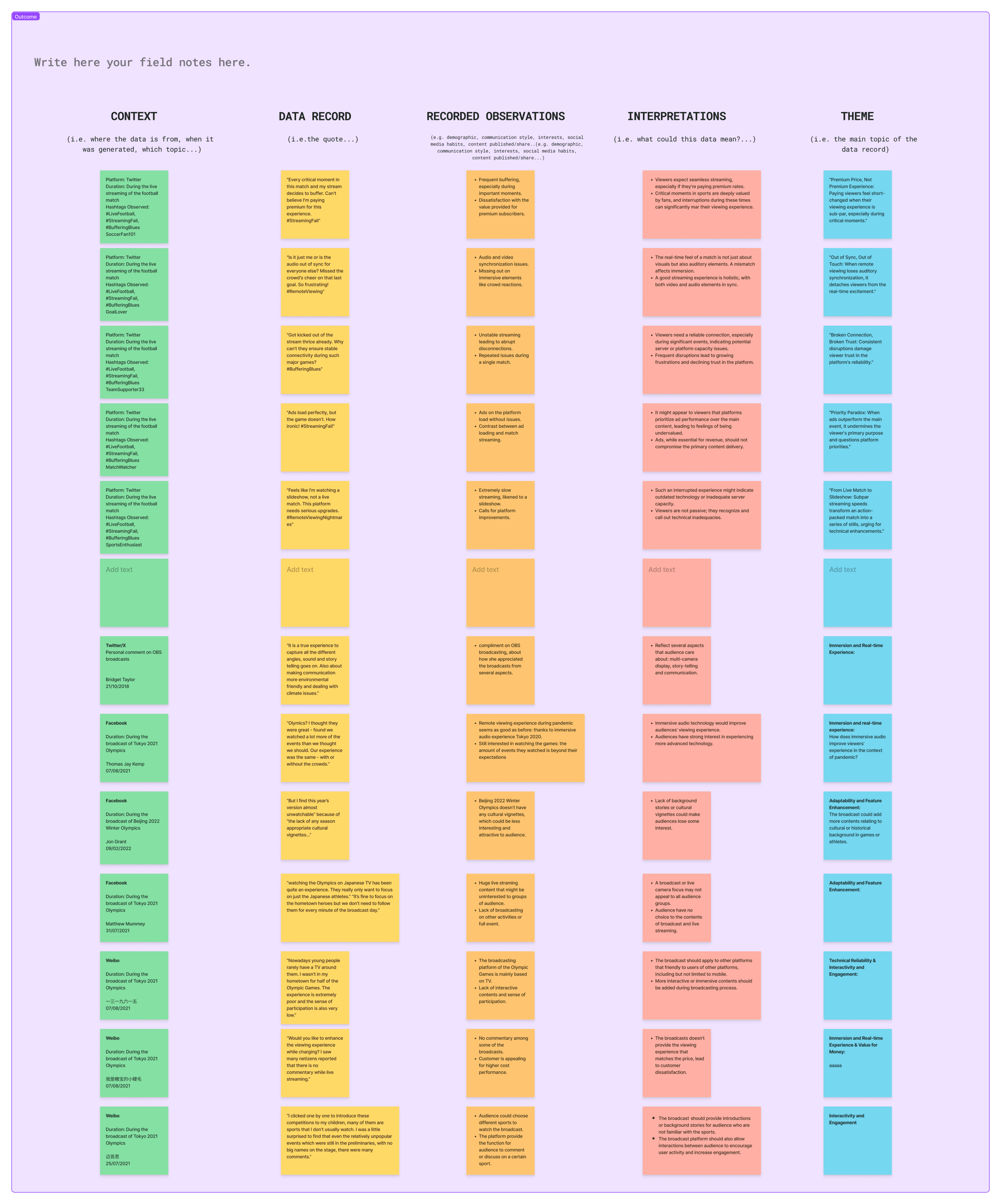
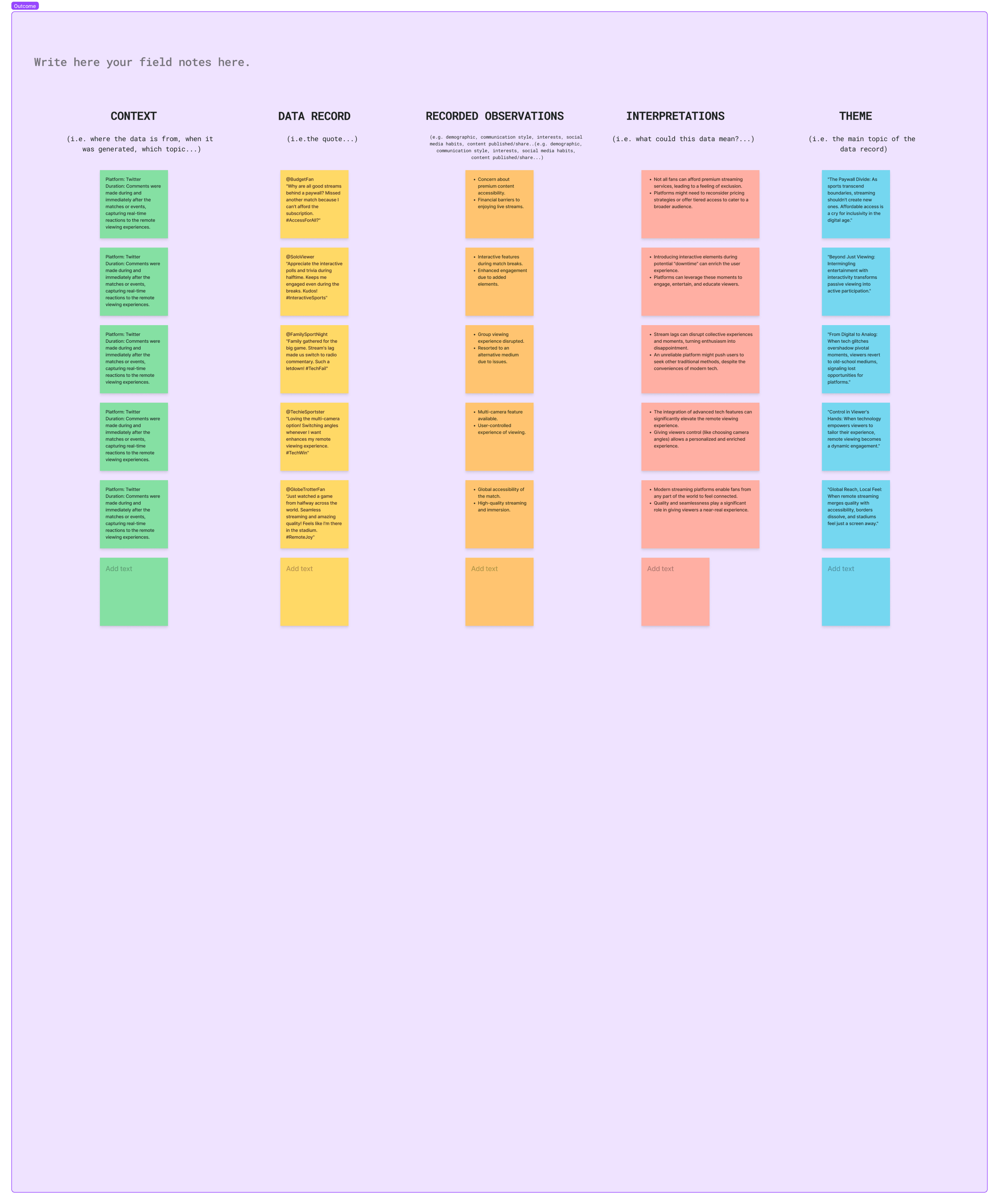
In-depth research was conducted at the project's early stage to understand user needs and context, including competitor analysis, online ethnography, and market research.
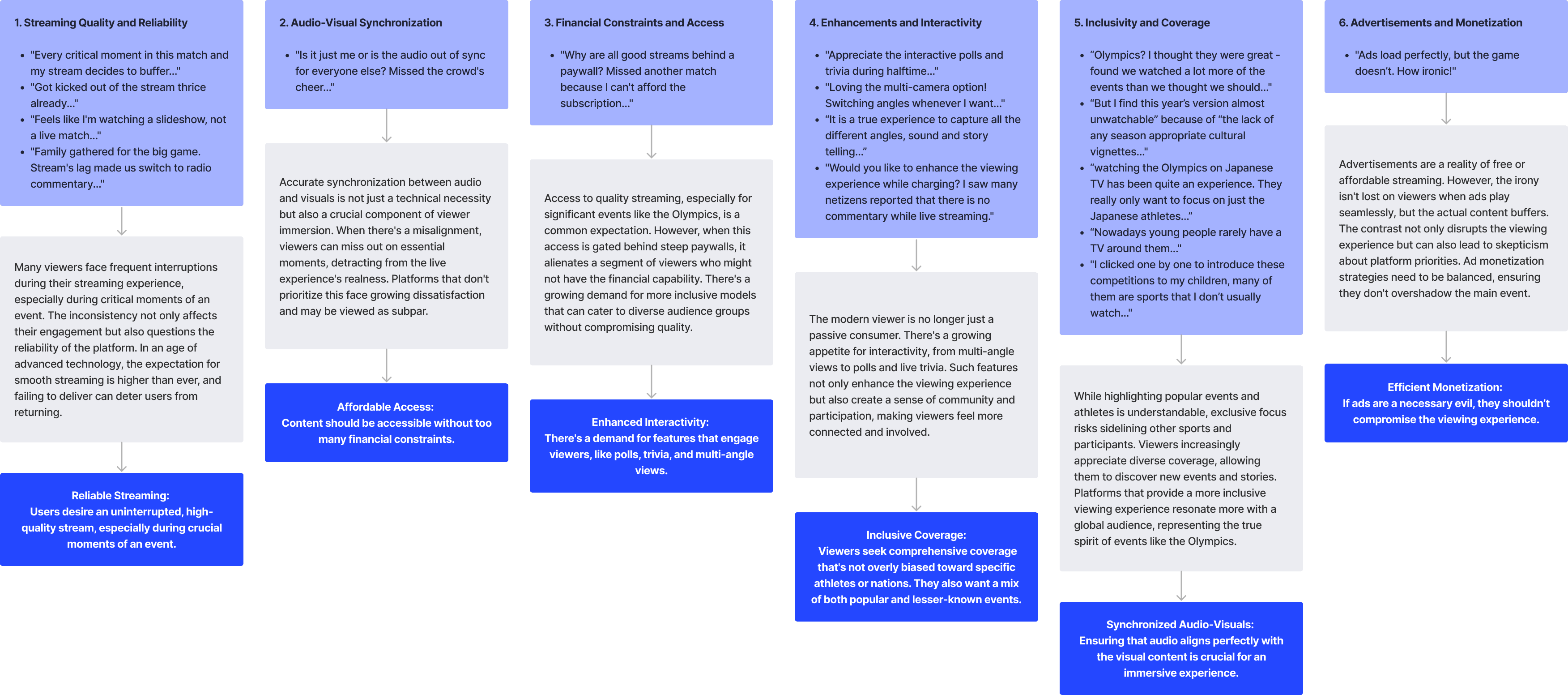
Key insights were extracted based on criteria such as streaming quality and reliability, audio-visual synchronization, financial constraints and access, enhancements and interactivity, inclusivity and coverage, and advertisements and monetization.
Two personas and an user journey map were developed to clarify user expectations and identify pain points, further provided a concrete foundation for the design process.
Phase 01


Enhancing Interactivity
Boost interactivity by introducing live chats, in-app comment function and montage editing functions, allowing users to engage in real-time communication and shareable moments while enjoying their viewing experience.
Inclusive Coverage
Featuring educational elements that enhance livestreaming experience for both avid sports enthusiasts and general viewers—from pre-game preparations to post-game reflections.
Envisioned Design Solution
Envisioned Design Solution
Research & Discovery
Phase 02
Conducted brainstorming sessions informed by research insights to explore innovative ideas.
Employed techniques like Mind Mapping to generate a broad range of potential solutions.
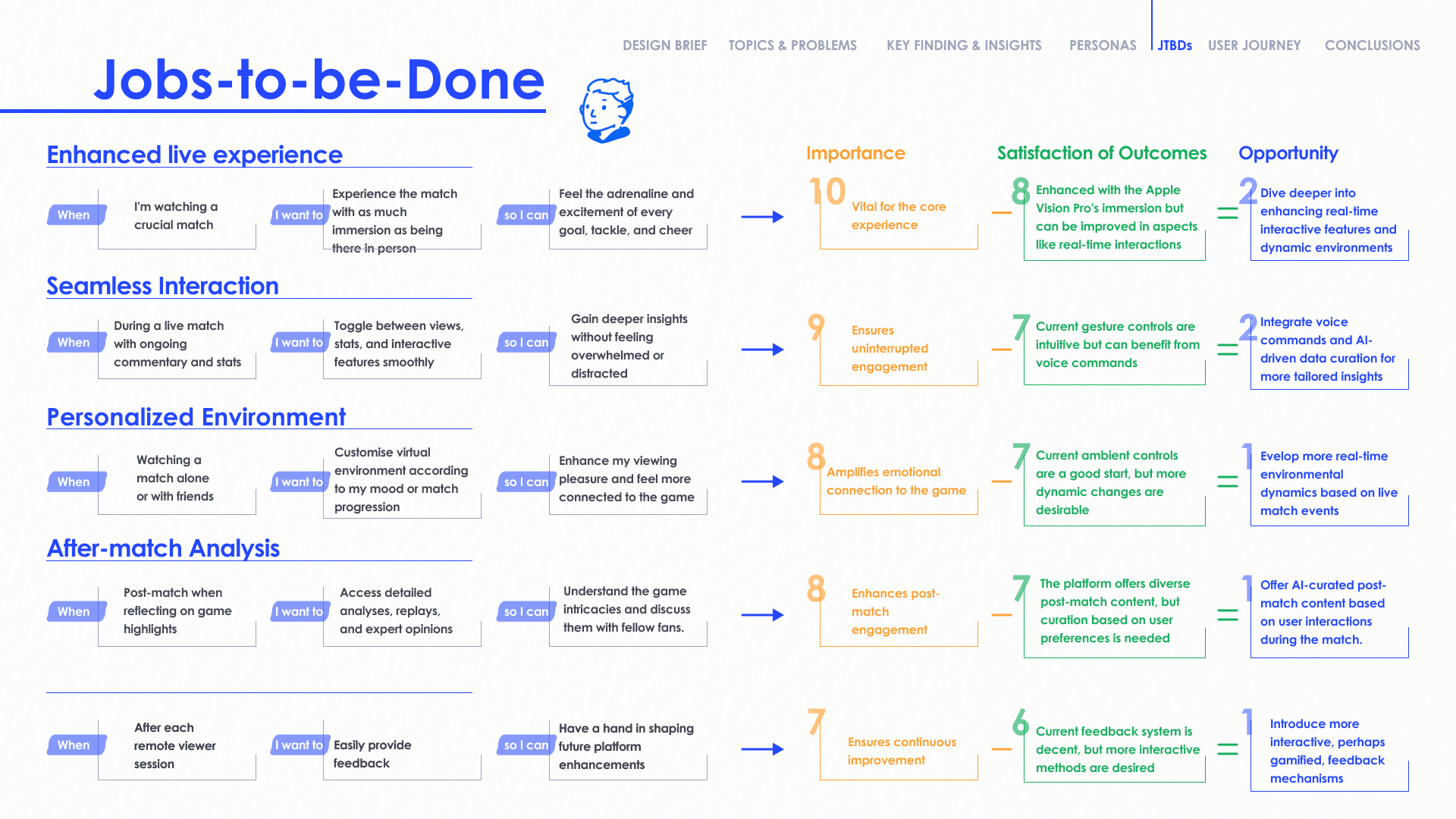
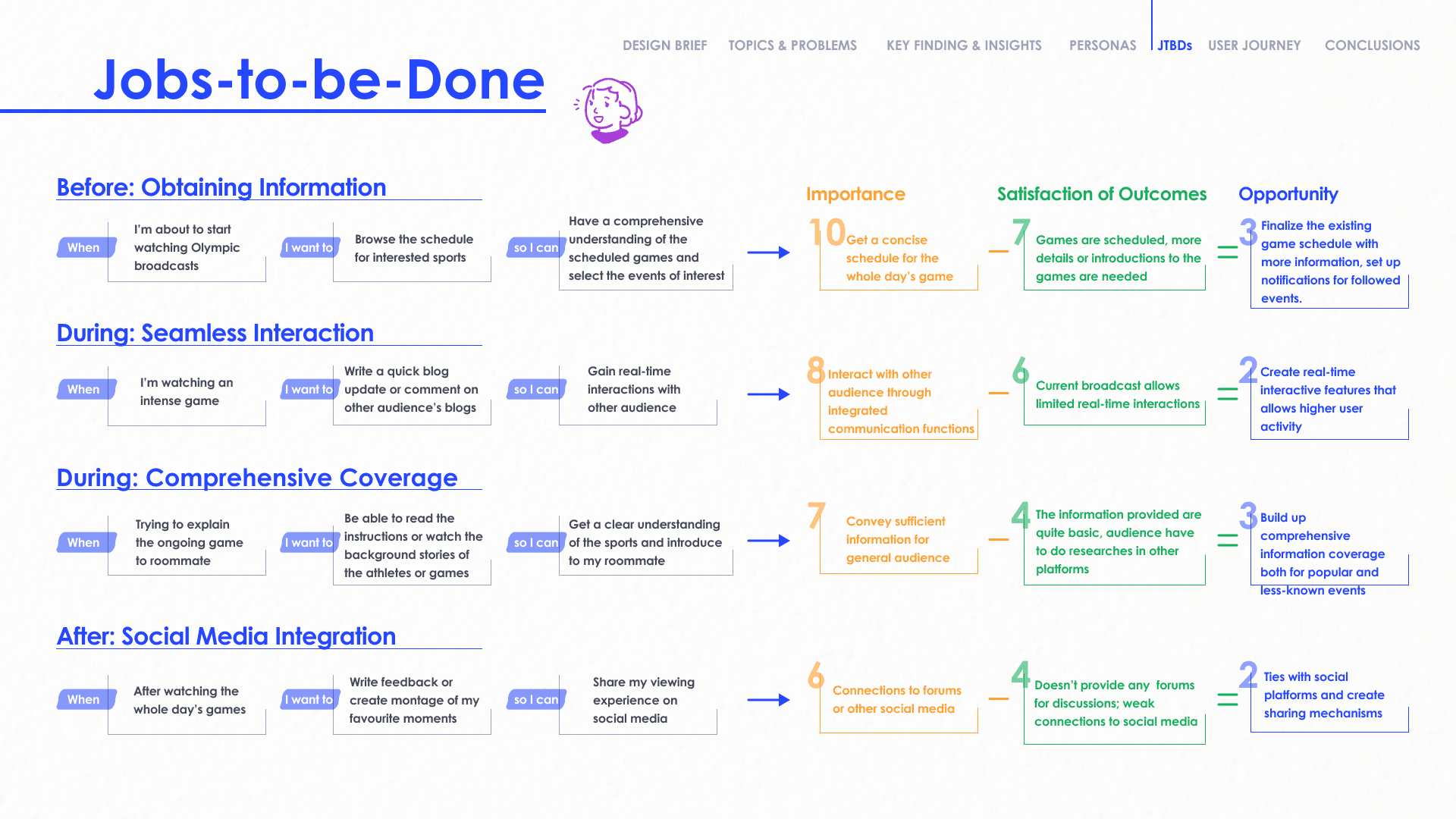
Used Jobs-to-be-Done analysis to identify and prioritize the key design focus areas.
Ideation & Conceptualization


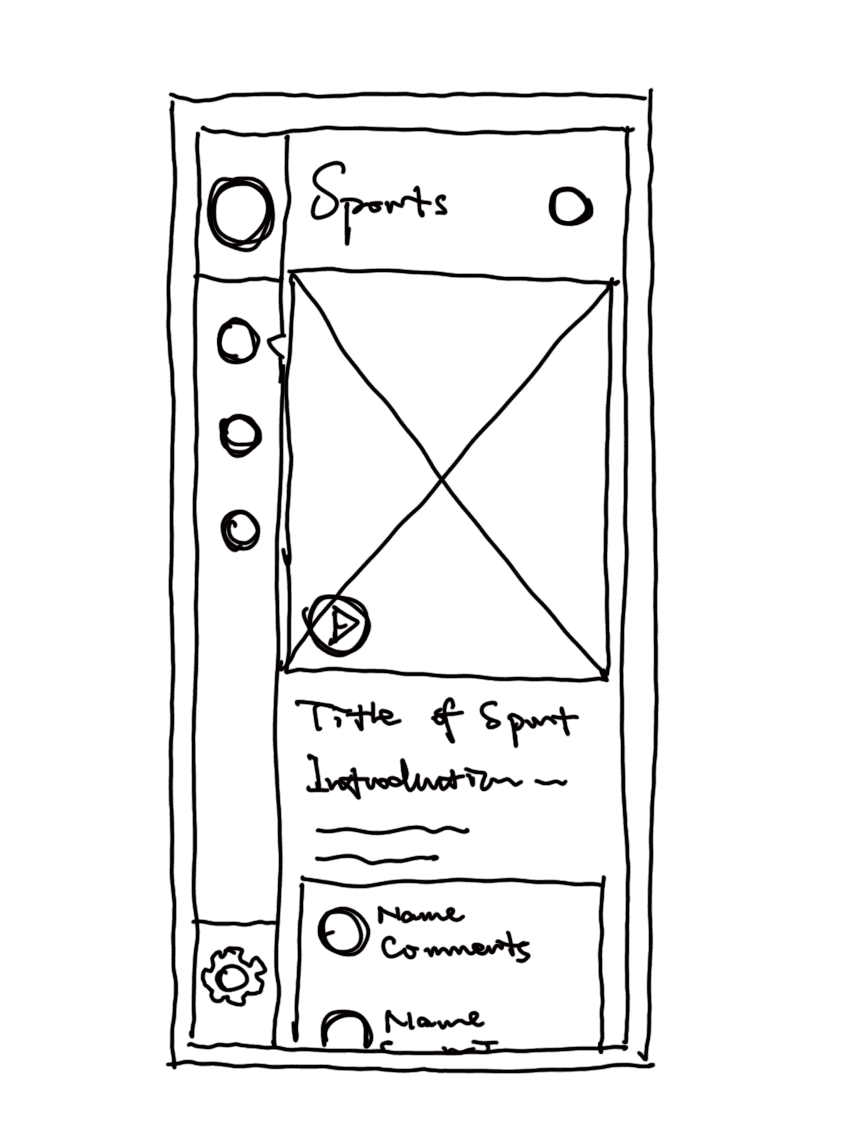
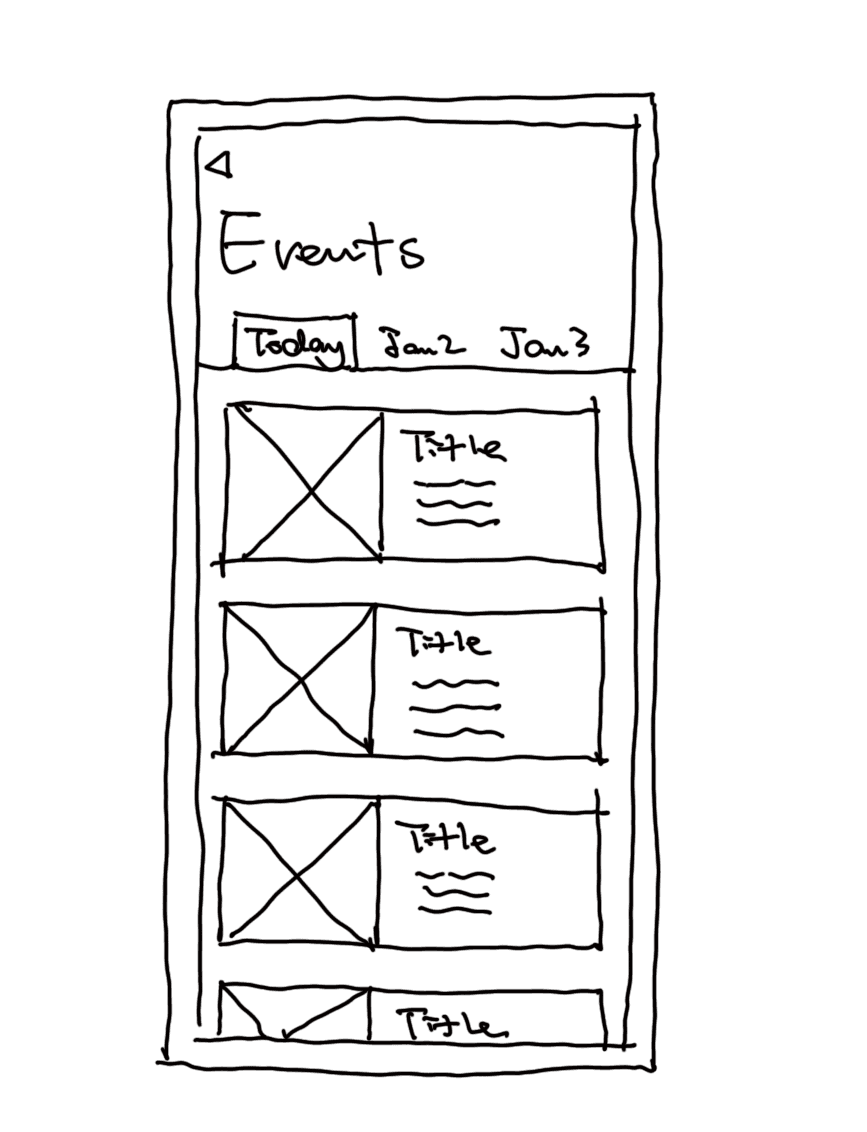
Translated initial ideas into wireframes and prototypes through hand sketches and Balsamiq Wireframes to visualize the user journey and interface.
Utilized the previously created User Journey Map to clarify interaction paths and refine the user experience progressively.
Prototyping & Wireframing
Phase 03







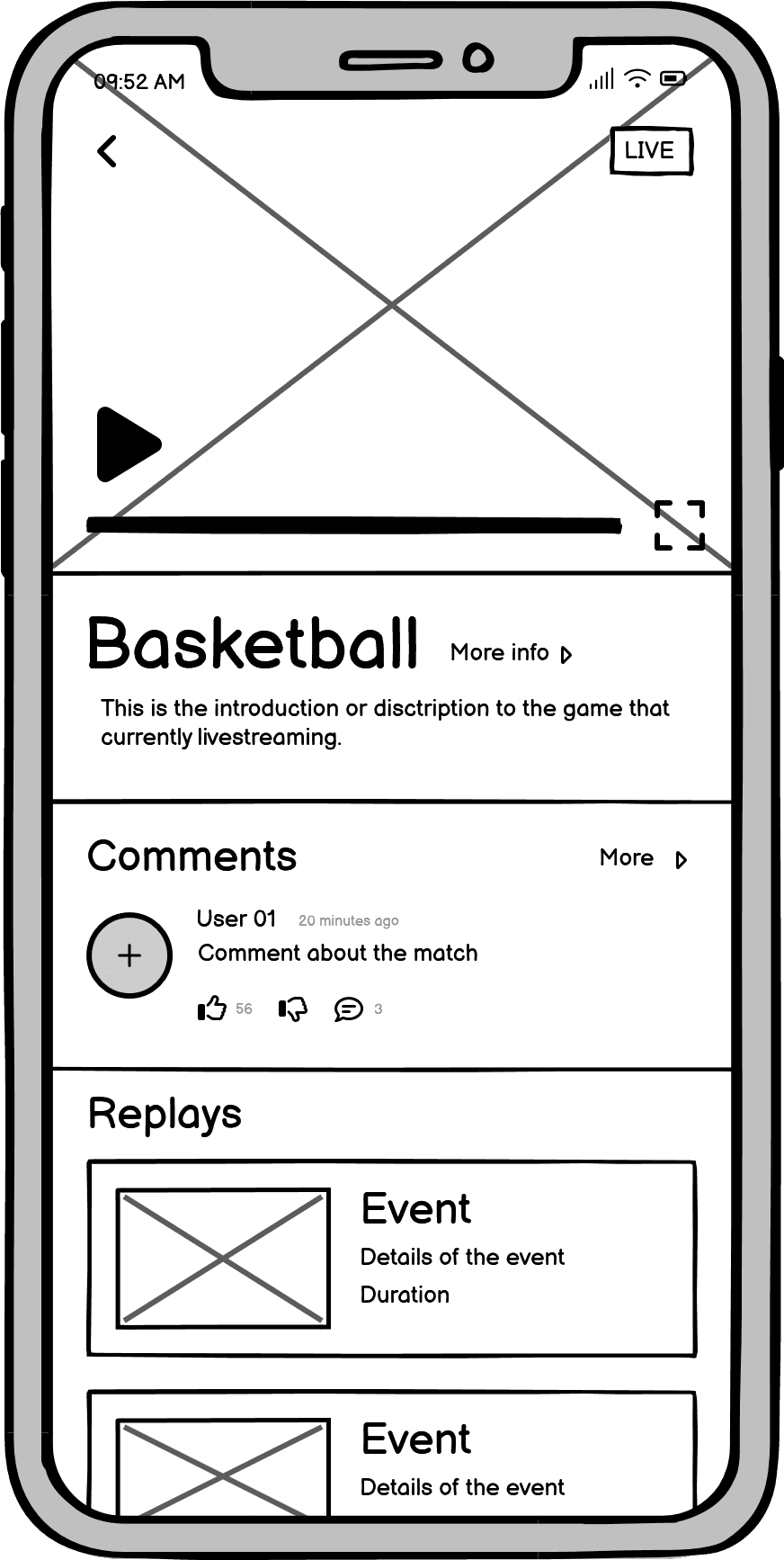
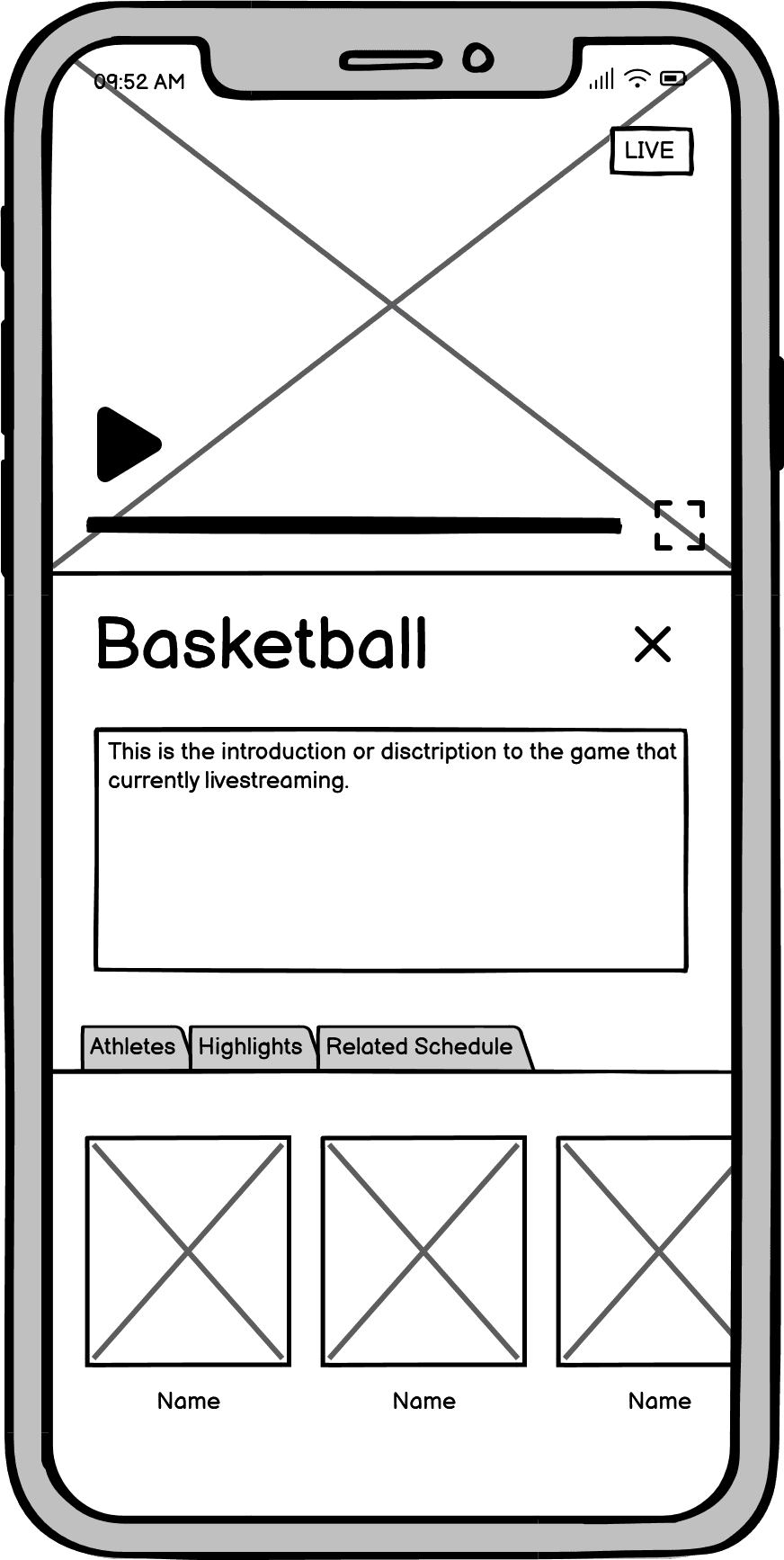
Livestream page
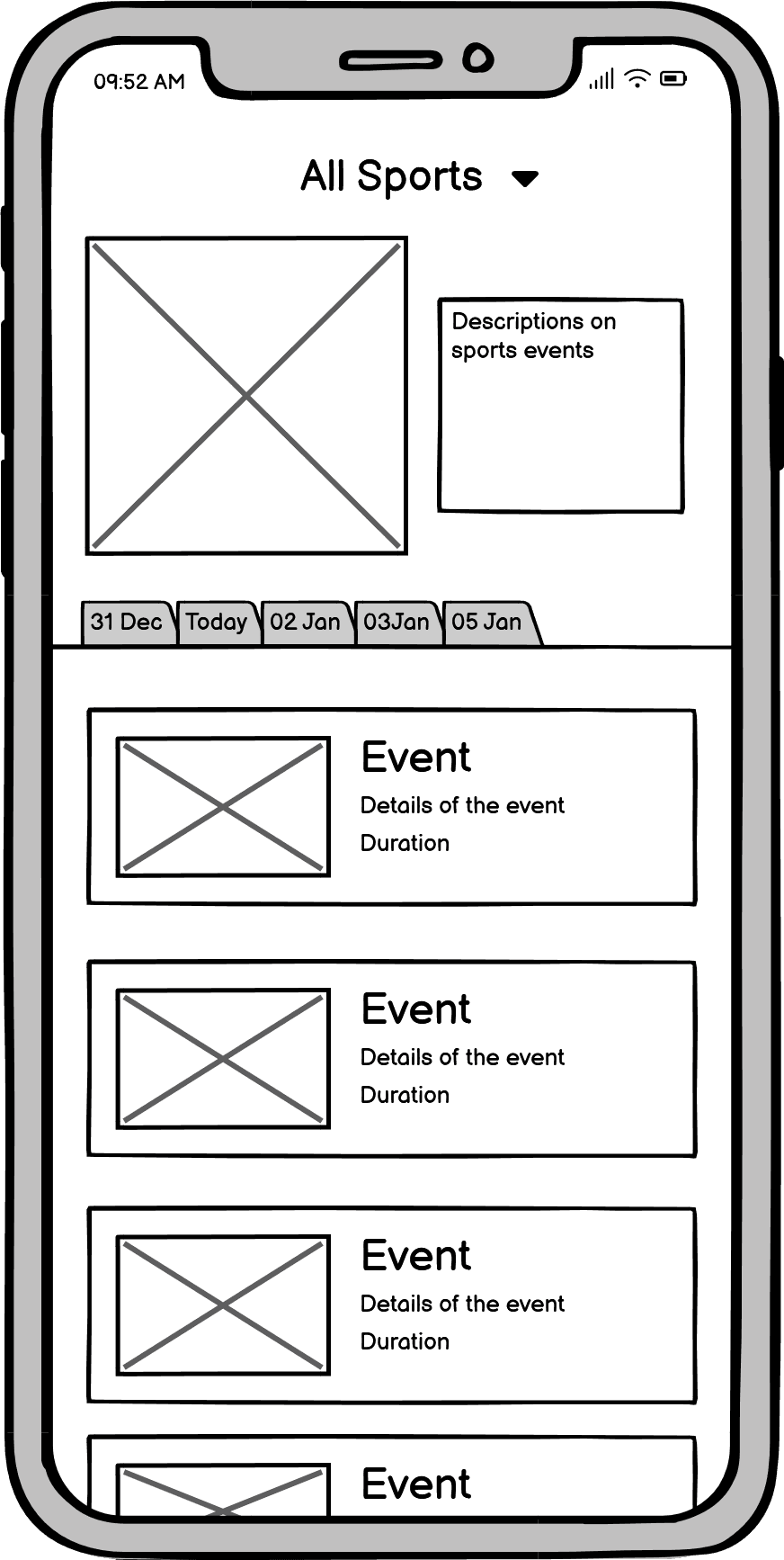
Schedule
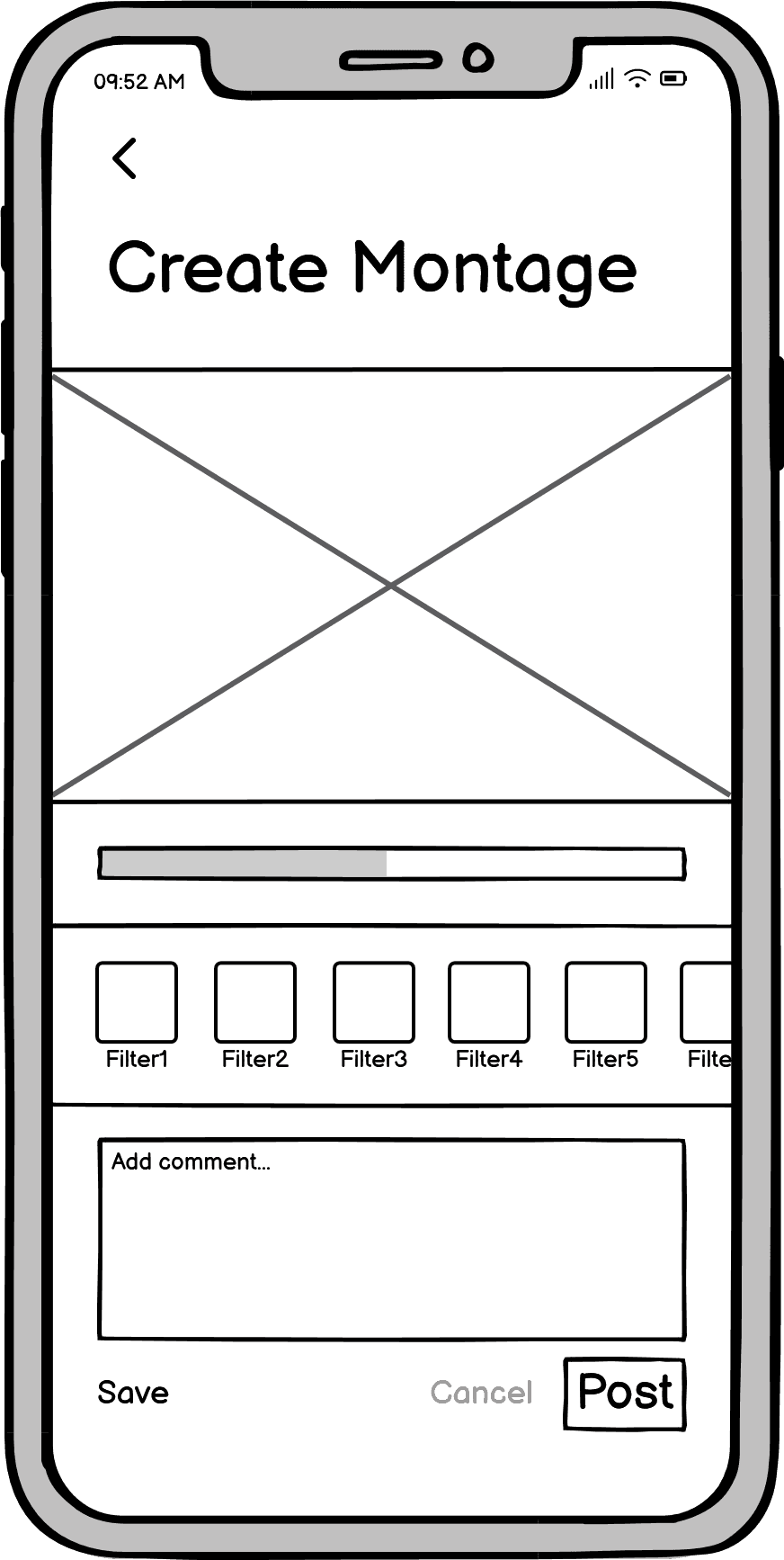
Create Montage
User Personas
Initial Sketches of Wireframes
Initial Wireflow made from Balsamiq Wireframes












Backward Navigation






Schedule
Schedule - Categories
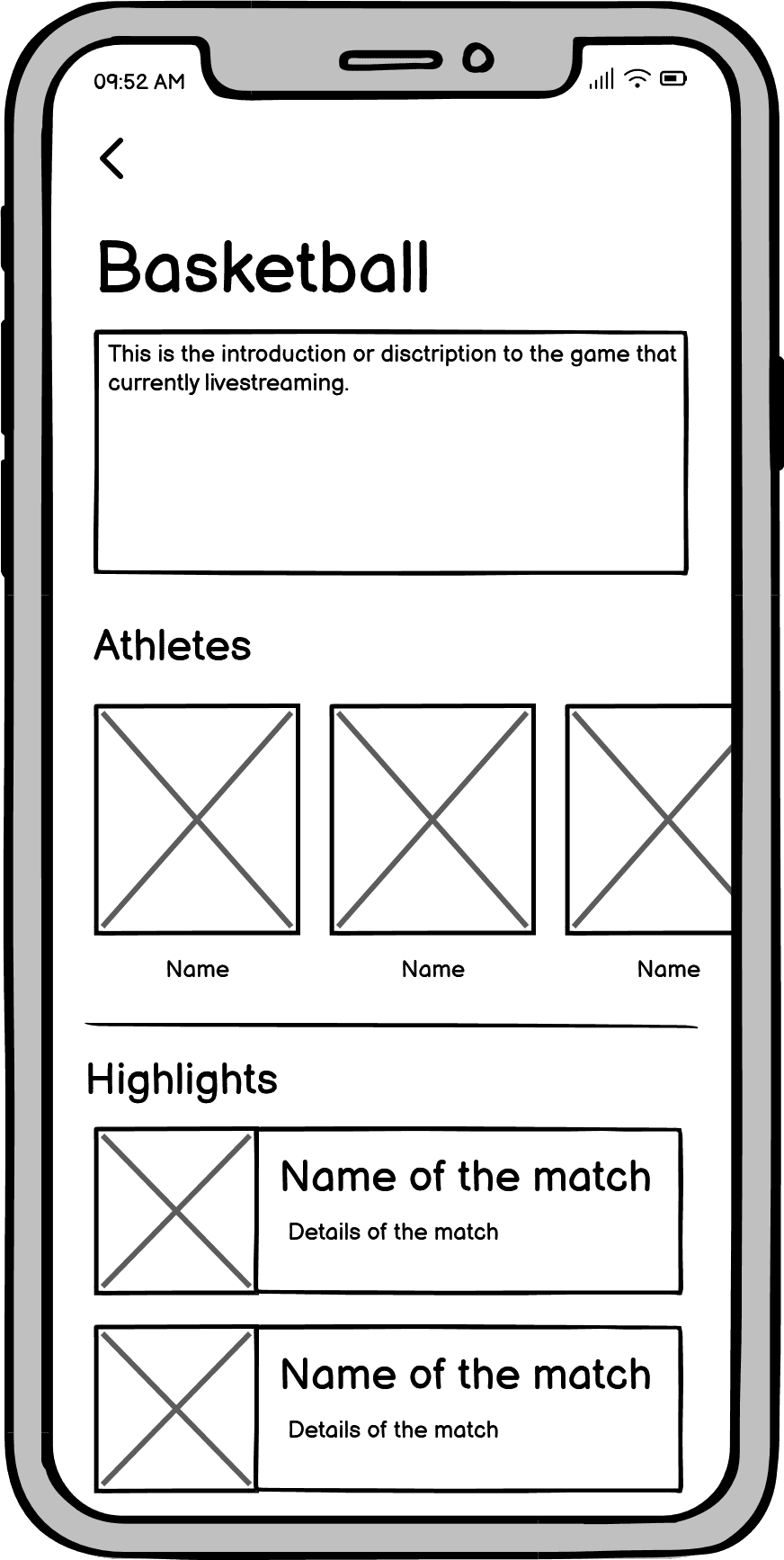
Information Page
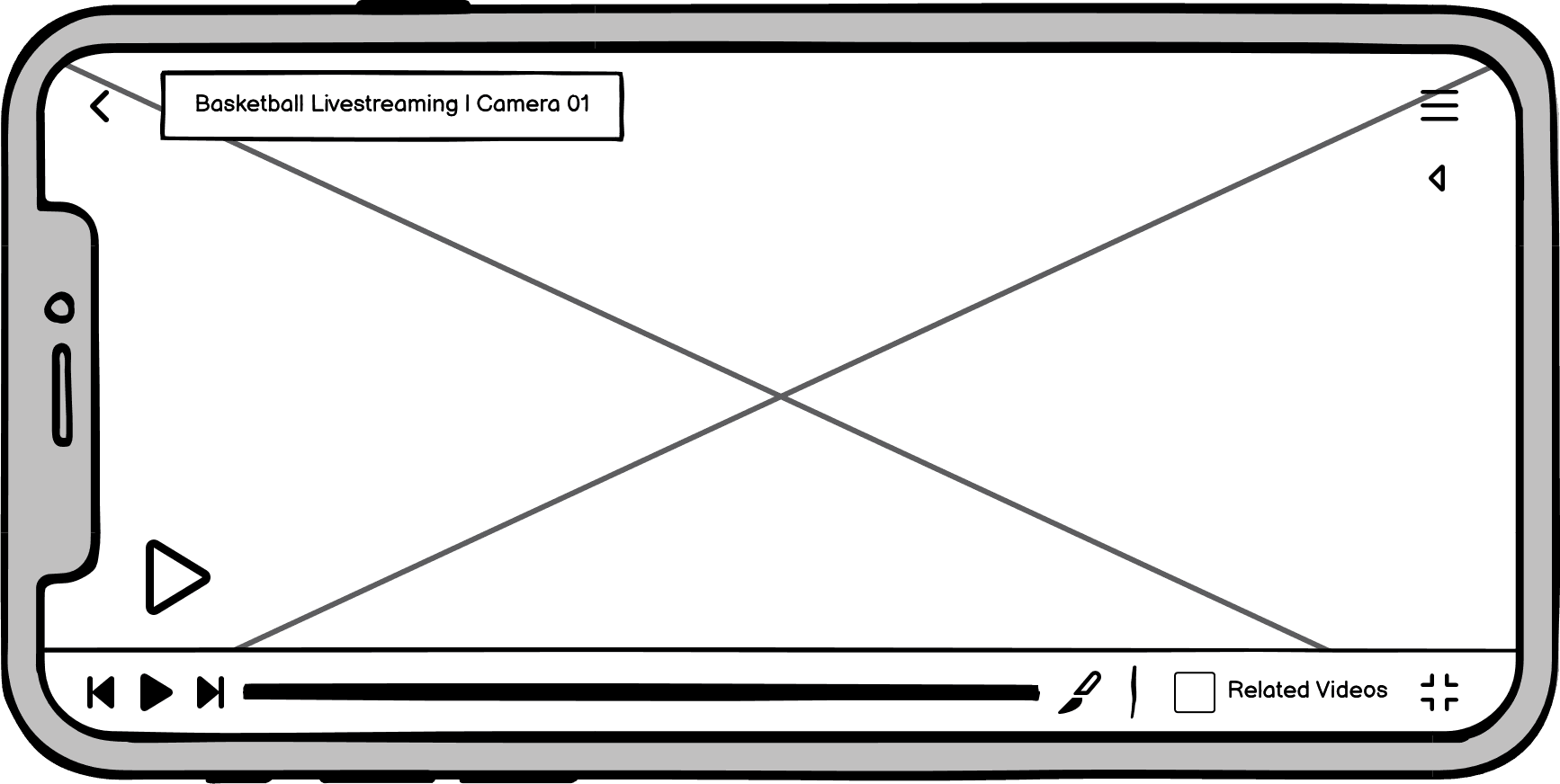
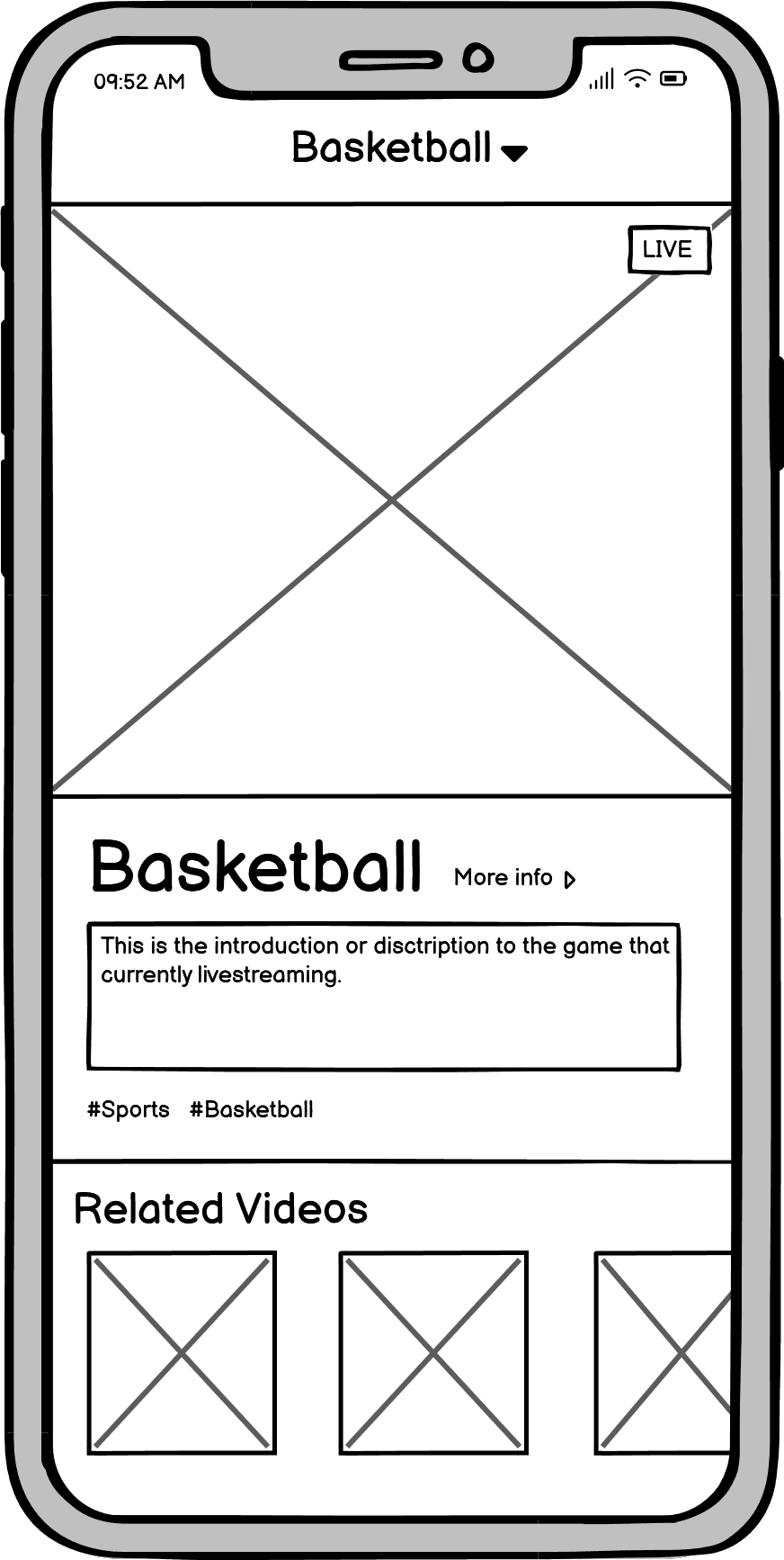
Livestream
Educational Features
Educational Features - in Livestream Page
Montage Editing - Full Page
Montage Editing - Saved Clips
Livestream
Forward Navigation
Livestream - Full Screen
Phase 04
Conducted usability testing to gather user feedback on prototypes.
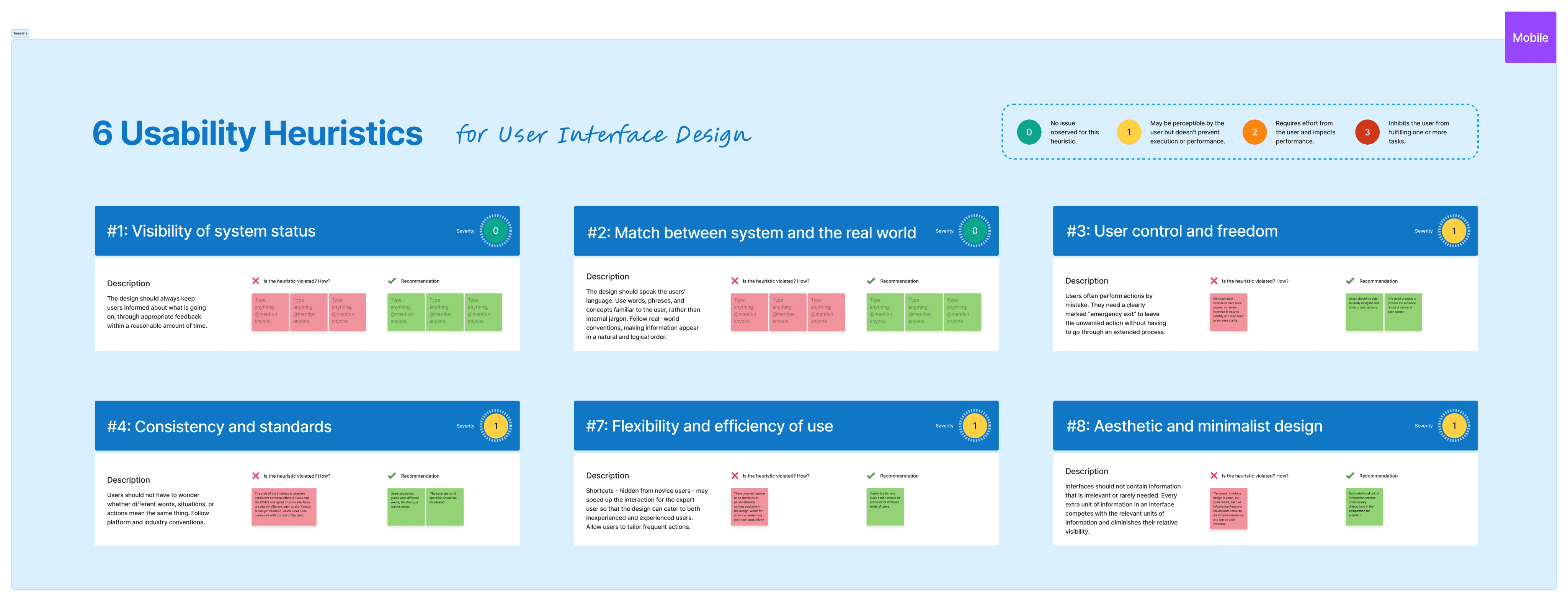
Applied Heuristic Evaluation to pinpoint areas needing improvement.
Documented feedback and iteratively refined the design for enhanced alignment with user needs and project goals.
User Testing & Iteration
Developed the final high-fidelity prototype, integrating cohesive visual design principles.
Created Design Systems and Style Guides to maintain consistency across the user experience.
Final Design & Presentation
Phase 05
Reflection: Developed or Strengthened Skills
General Reflection on the Project
User Research
Analysing Data
Iterating Design Solution
As the first formal design project I have undertaken since starting my studies in the Master of Interaction Design and Electronic Arts (MIDEA) program, ‘Spherecast’ provided me with a comprehensive view of the entire project process, offered significant learning experiences in both user-centered research and interface design. In user research, I not only practiced conducting user interviews but also explored alternative methods for gathering and filtering information through online ethnography. I learned to analyze user needs objectively from the user’s perspective. In terms of wireframing, feedback from classmates and my tutor who participated in informal user testing offered valuable insights across visual design and interaction details.
Throughout this process, one of my main challenges was information filtering and design tool proficiency. Having had limited exposure to user-focused research previously, I initially found it somewhat difficult to approach information collection and analysis comprehensively and objectively. However, with supports from my team member and tutor, I successfully engaged in all aspects of information gathering and analysis, steadily improving these skills over the course of three months and applying them to the final outcome.
Additionally, this project highlighted some areas for improvement: my approach to interface interaction details was sometimes subjective, lacking full consideration of user interests and desired actions, which occasionally led to logical issues in the flow. I also identified a need to strengthen my skills and experience in visual design, as the resulting prototype was somewhat basic and immature. These two areas have since become key focus and long-term task for my future projects, prompting me to take a more proactive role in responsibility, participation, and continuous improvement.
New user research skills were developed through this project; in addition to face-to-face interviews, online ethnography proved effective in capturing user behaviors and patterns.
Several tools and techniques for data collection and analysis were introduced, both by the tutor and through collaboration with colleagues.
Gained insight into assessing design solutions and iterating through both external feedback, such as user testing, and internal critique using tools like the Heuristic Evaluation Form.
Color Palette
Fonts
Icons
Primary Color
Background #1
Background #2
Background #3
# 980028
Secondary Color
# 006F9B
Highlight
# FEC800
SF Pro Header 32pt Bold
SF Pro Sub-title 1 24pt SemiBold
SF Pro Sub-title 2 16pt SemiBold
SF Pro Primary Text 12pt Regular
SF Pro Secondary Text 10pt Regular
Regular Mode
Selection Mode
Design Process: Frameworks and Techniques


Ethan Harrison
“Engaged Technophile”
Age: 28
Occupation: Data Analyst
Location: Sydney, Australia
Digitally native, financially independent young professionals
Ethan is a passionate soccer enthusiast who once captained his university team. Working as a data analyst at a tech firm in Sydney, he frequently uses digital platforms to watch sports events, both domestic and international. Active on Twitter, Ethan has posted over 100 tweets related to sports, often sharing real-time match updates and his insights with his followers.
Ethan has experienced streaming buffering on several occasions while watching key games. He found that some streaming platforms were unable to provide a stable connection during large events. Despite paying a high price, he is still unhappy with the advertising strategies of some platforms.
Obtain a seamless and immersive live sports streaming experience
Stay updated with real-time match stats and engage in relevant discussions
Explore and adopt the best streaming technologies and platforms available
Bio
Goals


Debbie Robinson
Age: 22
Occupation: Student, Blogger
Location: Sydney, Australia
Loves watching series and broadcasts, sharing life moments on her blog
Debbie is a full-time student studying in Sydney. In her spare time, she enjoys watching TV series and live games on her tablet. She is an active blogger and often shares her daily life and emotions on social media.
Debbie is interested in watching Olympic games, however she is not a diehard fan of any particular sport; she can turn the broadcast on for a whole day, watch all competitions no matter what kind of sport is going on.
Bio

Goals
Learn more about Olympic sports she is not familiar with
Share her real-time experience to other audience while watching Olympics
Freely choose the broadcast for the sports that she wants to watch, skip some the games of little interest.
“Universal Viewer”